انیمیشن میتواند به هر پروژهای کمی خلاقیت اضافه کند. برای تبدیل گرافیکهای مسطح به عناصر متحرک کار زیادی لازم نیست – و از همه بهتر، برای رسیدن به این هدف به همان فتوشاپ دوست داشتنی خودمان نیاز داریم. احتمالاً همه میدانند که فتوشاپ یک ابزار قدرتمند طراحی گرافیک است، اما ممکن است ندانید که یک ویژگی مفید دارد که به شما امکان میدهد انیمیشنهای پایه را به گرافیک خود اضافه کنید.
گزینههای زیادی برای کار با انیمیشن در فتوشاپ وجود ندارد، اما همان گزینههای کمی که دارید برای ایجاد سریع GIF، و استوری متحرک در چند دقیقه عالی هستند. سادگی این ابزارها در مقایسه با استفاده از روشهای سنتیتر برای متحرک سازی یا ویرایش ویدیو به نفع شماست.
آنچه خواهید خواند
تایملاین ویدئو فتوشاپ در استوری متحرک
توانایی متحرک سازی داخل فتوشاپ به لطف ویژگی “Timeline” است. این گزینه احتمالا شبیه چیزیست که قبلاً در نرم افزارهای ویرایش ویدیو دیدهاید، پس انتظار زیادی از آن نداشته باشید. این ابزار کاملاً ابتداییست و اساساً به عنوان یک روش ساده برای افزودن Keyframe به گرافیک شما عمل میکند و به شما امکان میدهد حرکت، مقیاس، چرخش، محو شدن و تغییر سبک آنها را در طول زمان انجام دهید. خوشبختانه، این تنها چیزیست که برای ایجاد چند انیمیشن GIF ساده نیاز داریم.
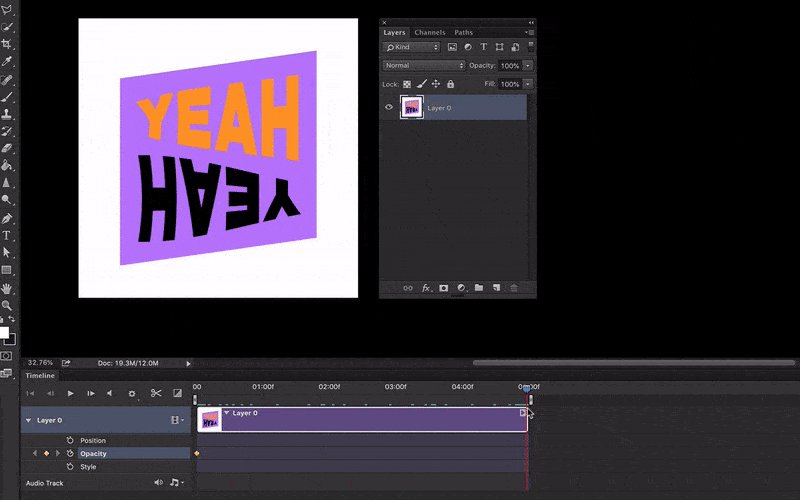
برای راهاندازی تایملاین، ایده خوبی است که مطمئن شوید همه عناصری که میخواهید متحرک کنید، قبلاً در Document شما هستند، سپس به Window > Timeline بروید.

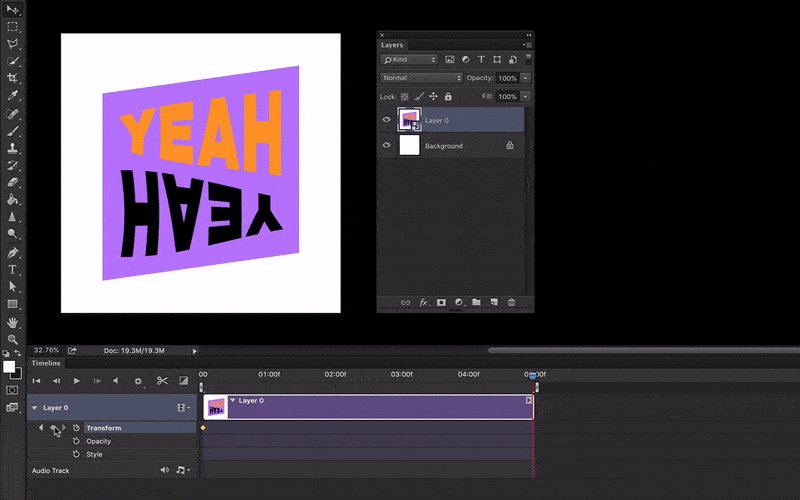
با این کار پنل Timeline داخل فتوشاپ ظاهر میشود، سپس دکمه Create Video Timeline را فشار دهید. (اگر پنل شما به جای این عبارت نوشته: Create Frame Animation، میتوانید از منوی کشویی برای تغییر آن به Video Timeline استفاده کنید.)
هنگامی که ویژگی Timeline را فعال کردیم، باید بدانیم که چگونه انیمیشنهای ساده را با استفاده از Keyframes اضافه کنیم.
Keyframes چیست؟
keyframeها اساساً به شما امکان میدهند نقاطی را در زمان تعیین کنید که میخواهید پارامترهای خاصی را تغییر دهید. هرچه این keyframes در جدول زمانی شما به هم نزدیکتر باشند، سریعتر اتفاق میافتند و اگر از هم دورتر باشند، تغییر کندتر اتفاق میافتد.
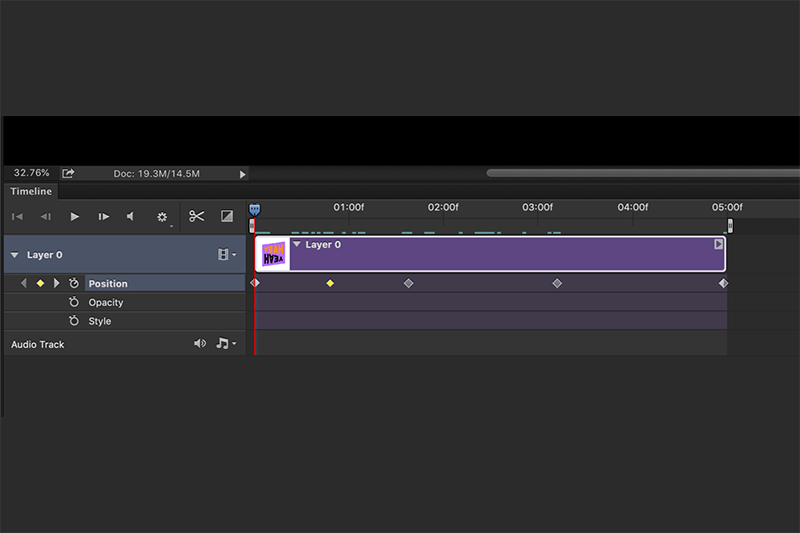
در فتوشاپ و اکثر ابزارهای انیمیشن یا ویدیو، وقتیKeyframe های جدیدی اضافه میکنید، به صورت الماسهای کوچکی در تایملاین شما ظاهر میشوند. هر الماس نشان دهنده تغییر در پارامتر در آن زمان است.
برای افزودن یک keyframe، باید تصمیم بگیرید که کدام پارامتر را میخواهید از طریق پنل Timeline متحرک کنید، این پارامتر میتواند مقیاس، Opacity یا سبک باشد، و سپس روی نماد کرونومتر در کنار آن کلیک کنید تا بتوان keyframeها و انیمیشنها را روی آن پارامتر فعال کرد.

انواع انیمیشنها برای ساخت استوری متحرک
در ادامه انواع تکنیکهایی که میتوانید برای متحرک سازی و ساخت استوری متحرک از آنها استفاده کنید را با هم مرور میکنیم:
شفافیت
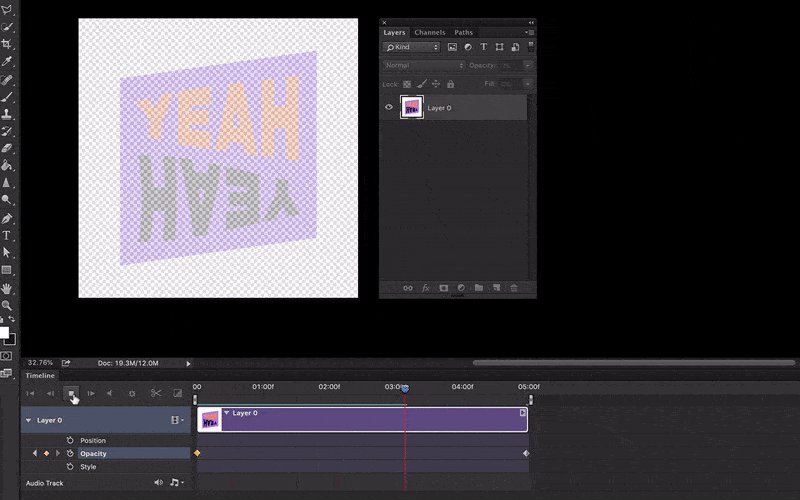
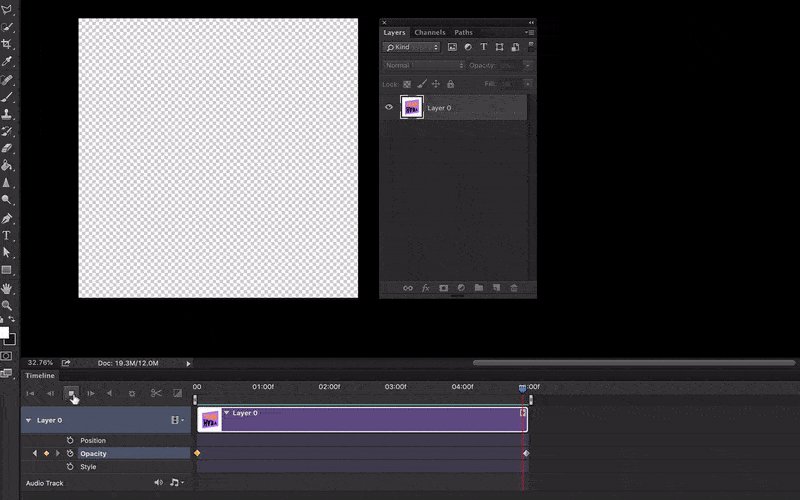
برای مثال، اگر از پارامتر Opacity استفاده میکنیم، میتوانید یک Keyframe در ابتدای تایملاین با Opacity 100% اضافه کنید. سپس در زمان به جلو حرکت کنید و یک Keyframe دیگر در انتهای تایملاین با Opacity 0% اضافه کنید. اکنون وقتی play را فشار میدهید، فتوشاپ به طور خودکار گرافیک انتخابی شما را از 100٪ به 0٪ بین keyframeهایی که به عنوان “trigger” برای تغییر opacity عمل میکند، محو میکند. که چیزی شبیه به این خواهد بود:

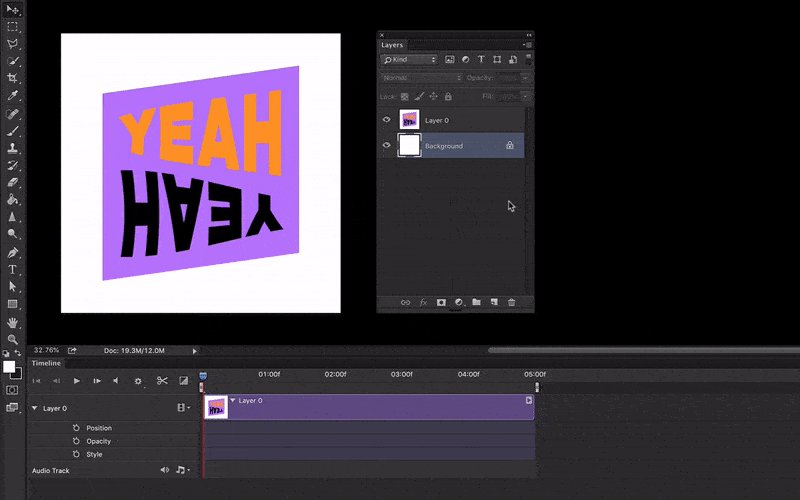
موقعیت
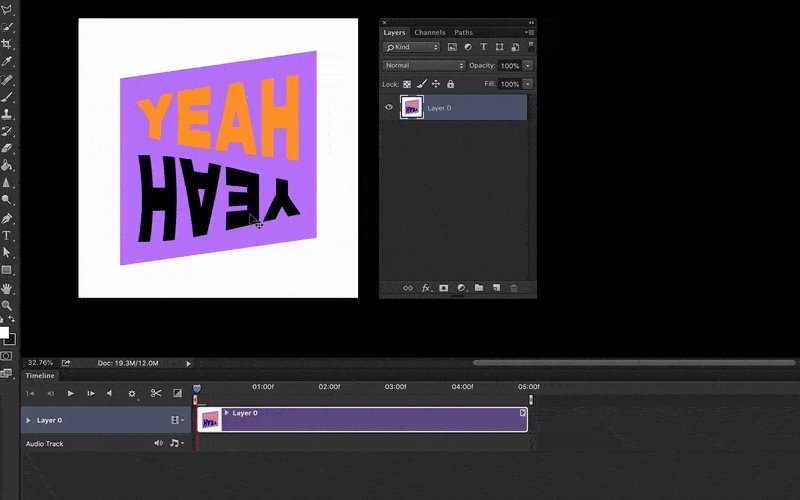
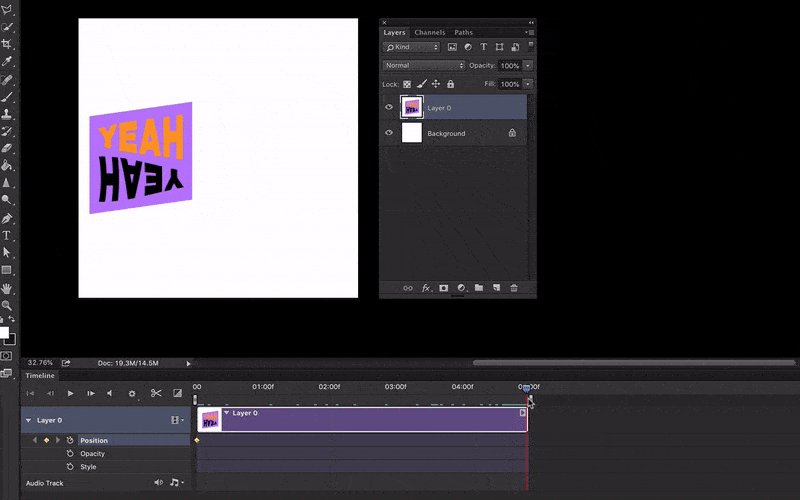
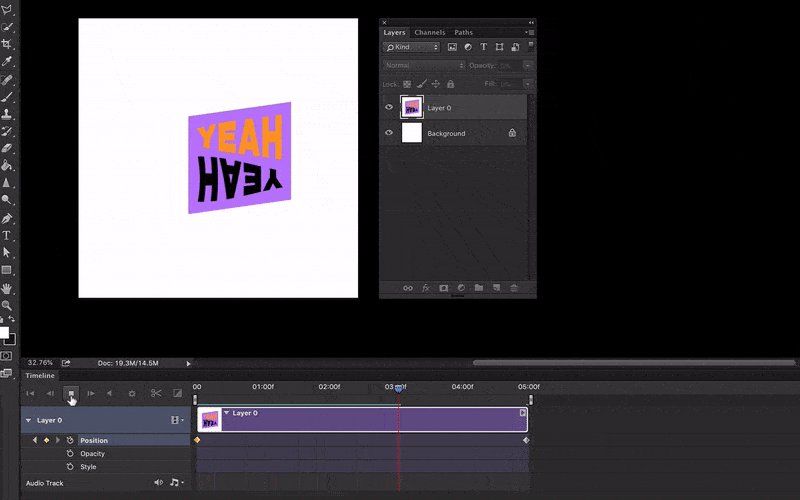
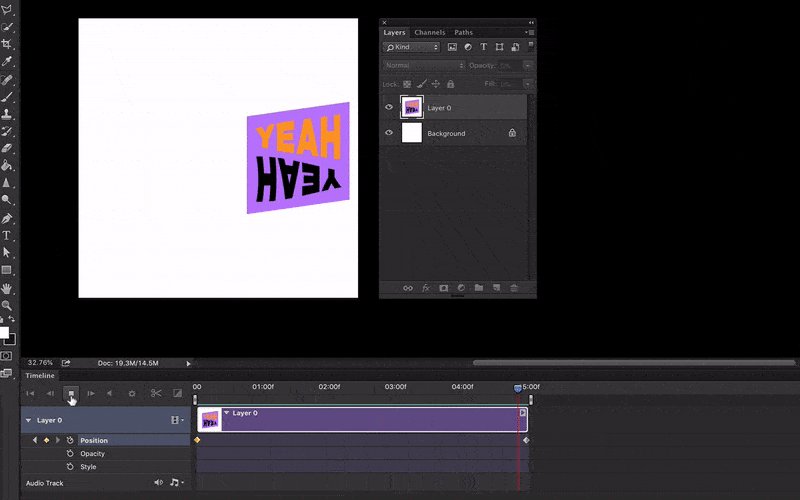
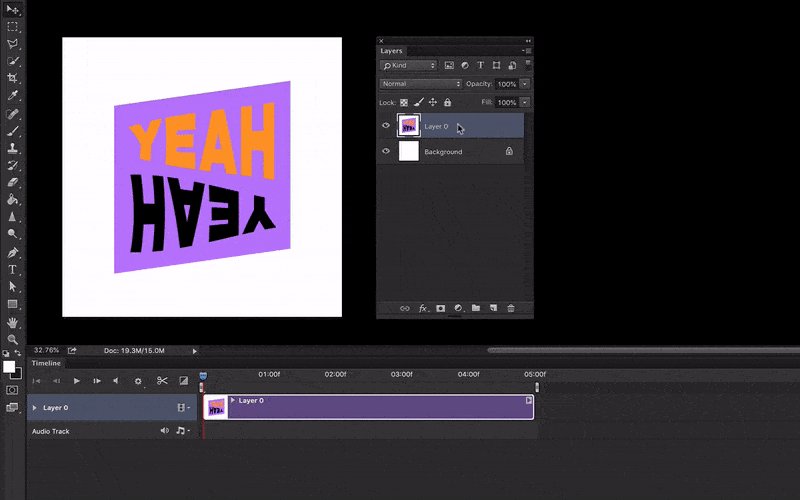
همین مورد در مورد تعدادی از پارامترهای داخل فتوشاپ نیز صدق میکند، بنابراین میتوانید از یک Keyframe برای تنظیم موقعیت شروع برای یک گرافیک در سمت چپ بوم خود استفاده کنید و سپس تا پایان timeline، گرافیک خود را با یک کی فریم دیگر به سمت راست منتقل کنید. سپس فتوشاپ گرافیک را برای شما جابهجا میکند و حرکت لازم را روی فریمها در بین keyframeهای اصلی شما ایجاد میکند. که چیزی شبیه به این خواهد بود:

میتوانید ببینید که اضافه کردن برخی حرکتها یا انیمیشنهای اولیه چقدر ساده است. البته، این کار به زمان، صبر و تمرین نیاز دارد تا درست انجام شود، اما صرفاً تنظیم چند keyframe برای وارد کردن حرکت به کار شما کافی است.
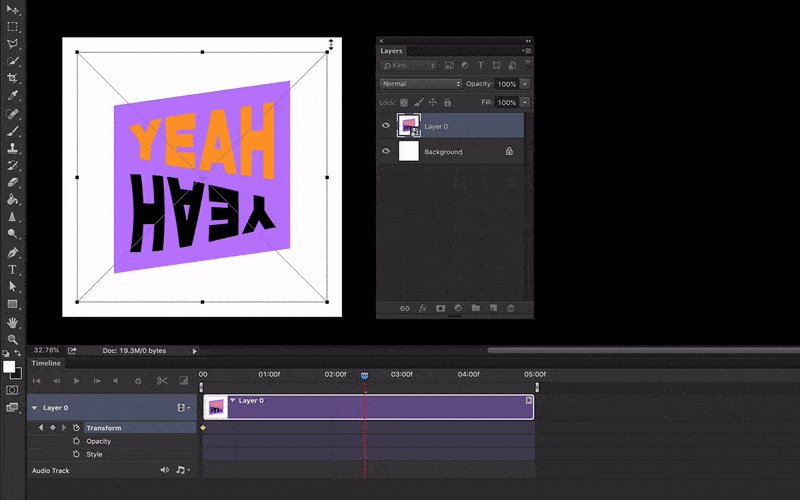
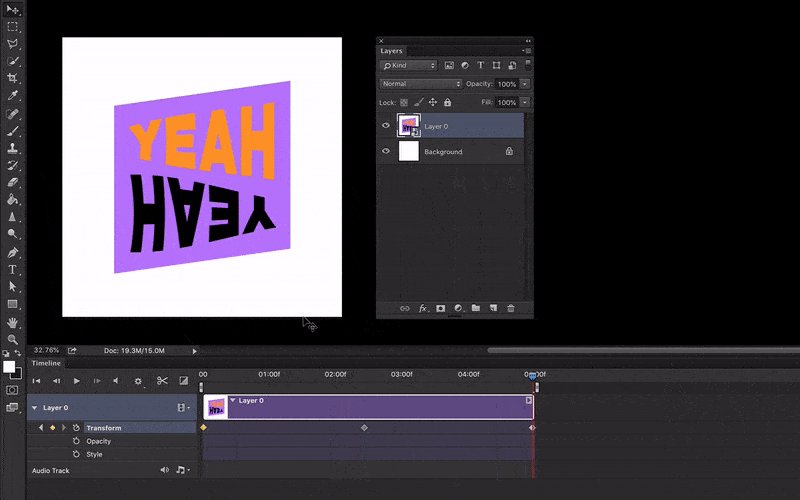
چرخش
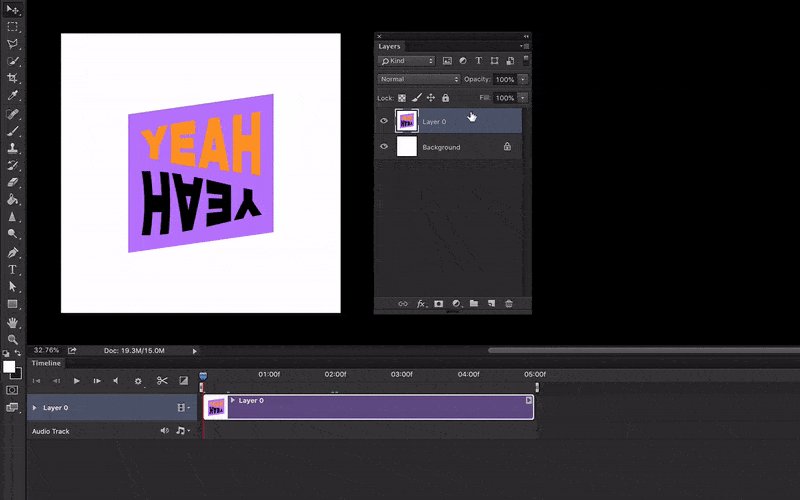
وقتی صحبت از انیمیشن چرخشی در فتوشاپ میشود، مهم است که ابتدا لایه را به یک Smart Object تبدیل کنید. به عبارت ساده، یک Smart Object به شما امکان میدهد سبکها و افکتهای جدیدی را روی یک لایه اعمال کنید و در عین حال توانایی ویرایش یا حذف آن افکتها را در هر نقطهای حفظ کنید، بدون اینکه تصویر اصلی تحت تأثیر قرار گیرد. بدون تبدیل اولیه به یک Smart Object ، ممکن است ایجاد چرخش با استفاده از keyframe موقعیت غیرممکن باشد.

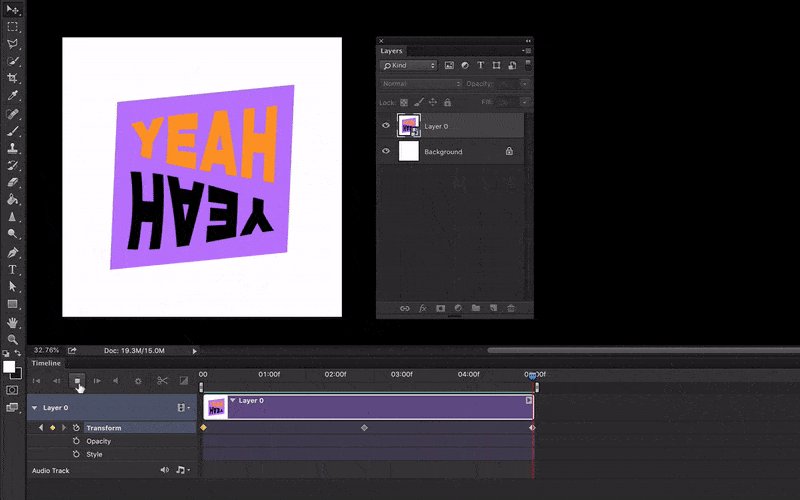
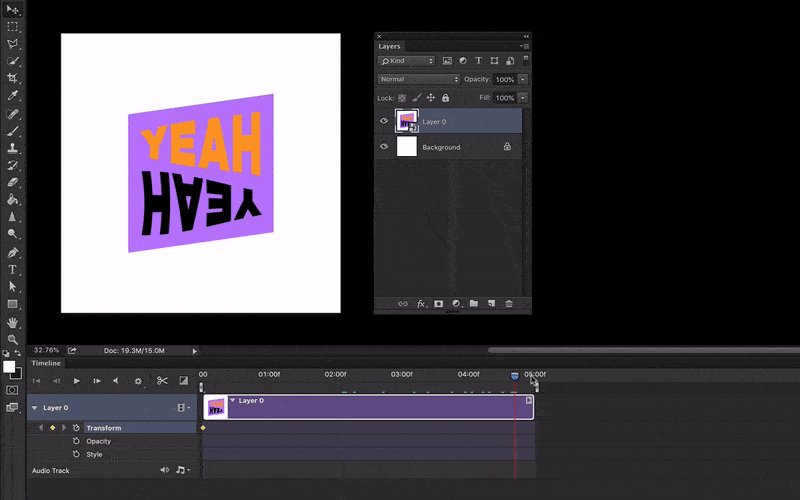
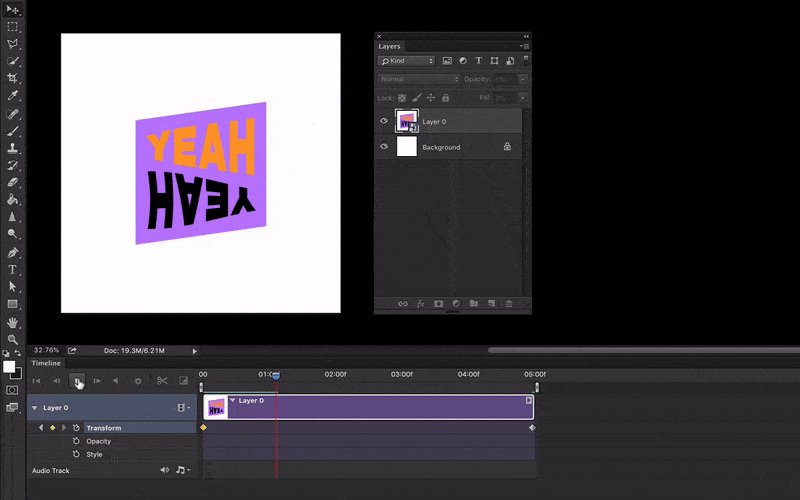
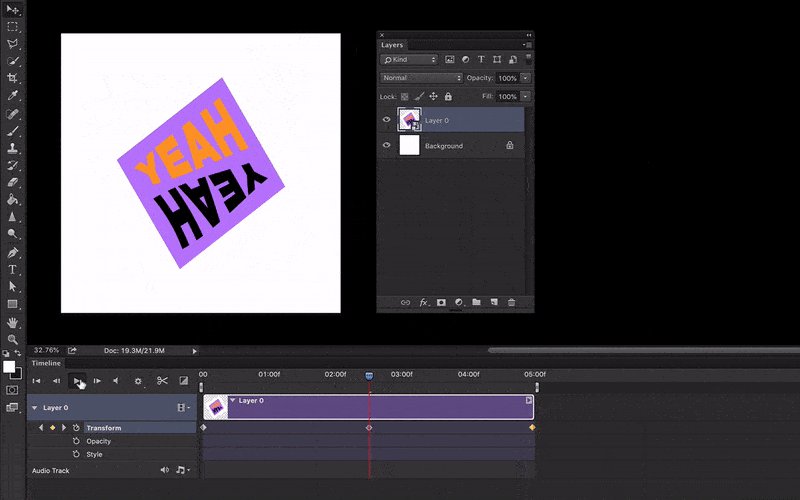
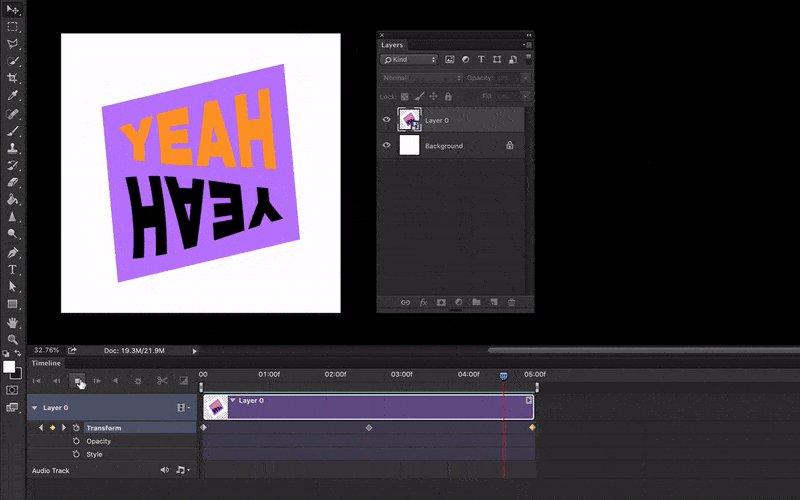
بنابراین برای متحرک کردن در جهت یک چرخش کامل، برای مثال، ابتدا باید لایه خود را انتخاب کنید Layer > Convert to Smart Object. سپس به صفحه پنل تایم لاین پایین بروید، مطمئن شوید که لغزنده زمان شما در ابتدای تایملاین قرار دارد، سپس یک Keyframe جدید برای علامت گذاری شروع انیمیشن خود اضافه کنید. سپس به وسط timeline خود بروید، یک Keyframe جدید اضافه کنید و گرافیک خود را 180 درجه بچرخانید. در نهایت، باید به انتهای تایملاین بروید و گرافیک را 180 درجه دیگر بچرخانید و چرخش کامل 360 درجه را تکمیل کنید. حالا وقتی دکمه play فتوشاپ را فشار میدهید، یک چرخش رضایتبخش بین keyframeهای شما ایجاد میکند و بهتر است که این چرخش کاملاً Loop شود.
ممکن است متوجه شوید که وقتی یک شی را به یک Smart Object تبدیل میکنید، پارامتر «Position» در پنل تایملاین شما بهعنوان «Transform» نمایش داده میشود، این دقیقاً همان چیزی است که میخواهیم ببینیم.
مقیاس
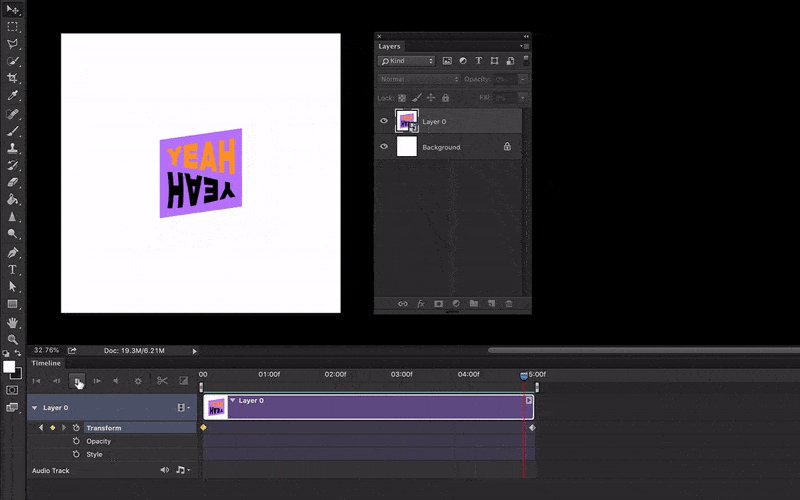
وقتی نوبت به تغییر مقیاس گرافیکی در طول زمان میرسد، یک بار دیگر باید به استفاده از Smart Objects نگاه کنیم. بدون استفاده از Smart Objects ، نمیتوانید مقیاس را در طول زمان تغییر دهید.

به عنوان مثال، اگر میخواهیم یک گرافیک با گذشت زمان کوچکتر شود، ابتدا لایه را در پنل لایهها انتخاب میکنیم، سپس روی Convert to Smart Object کلیک میکنیم. سپس در پنل تایم لاین، به ابتدای تایملاین خود بروید، یک keyframe جدید اضافه کنید تا اندازه فعلی شی مورد شما را بگیرد، سپس به انتهای تایملاین میرویم و یک keyframe جدید اضافه میکنیم و اندازه شی را طوری تغییر میدهیم که کوچکتر شود. حالا وقتی play را میزنید، میبینید که فتوشاپ به آرامی تغییر اندازه را در طول زمان متحرک میکند.
آموزش Loop
اگر میخواهید انیمیشنهای حلقهای ایجاد کنید، تنها کاری که باید انجام دهید این است که مطمئن شوید شروع و پایان انیمیشنهای شما از پارامترهای یکسانی استفاده میکنند. این کار اطمینان حاصل میکند که انتهای انیمیشن شما با ابتدای انیمیشن شما مطابقت دارد، بنابراین هنگامی که حلقه شروع به پخش کرد، همه چیز به جای مناسب باز میگردد.

یک راه سریع برای انجام این کار این است که keyframe شروع را کپی کنید و آن را در فریم پایانی تایملاین خود نیز جایگذاری کنید. سپس میتوانید برای اعمال چرخش، مقیاس یا تغییرات موقعیتی خود به نقطه میانی تایملاین خود بروید.
ایجاد یک استوری متحرک در اینستاگرام
اکنون که چهار نوع انیمیشن اصلی را در فتوشاپ میدانیم، میتوانیم مقیاس، چرخش، شفافیت و موقعیت هر عنصری را که میخواهیم متحرک کنیم. در حالی که انواع بیشتری از انیمیشنها وجود دارد که میتوانید در داخل فتوشاپ آنها را کاوش و آزمایش کنید، این چهار انیمیشن کلیدی برای ایجاد استوری متحرک، کافی است.
با استفاده از همان اصولی که در بالا در مورد آنها صحبت کردیم، بیایید یک بسته گرافیکی را انتخاب کنیم و یک استوری سرگرم کننده و متحرک اینستاگرام از آنها بسازیم. فقط با استفاده از این 4 انیمیشن اساسی در داخل فتوشاپ. برای این مثال، ما از تصاویر داخل پک زیر استفاده میکنیم:

نکته طراحی شماره 1: صحنه خود را قبل از انیمیشن بنویسید
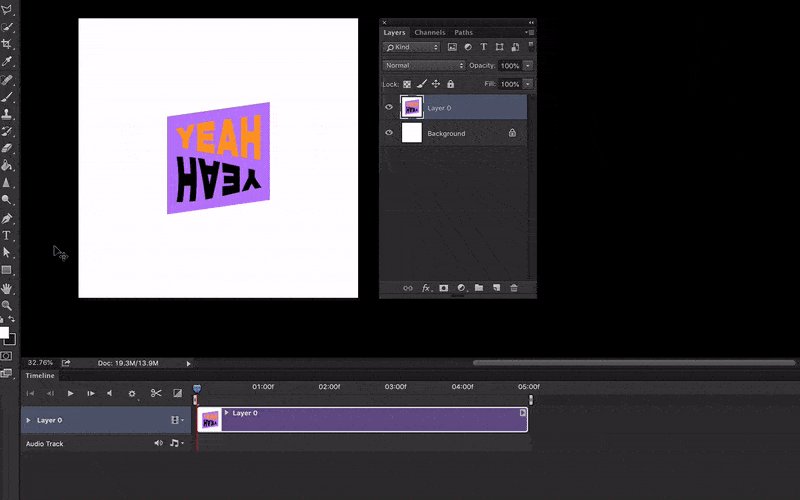
هنگام متحرک سازی یک صحنه پیچیدهتر، معمولاً بهتر است ابتدا نسخه ایستا صحنه را بسازید. آیتمهایتان را تقریباً در جایی که میخواهید (حتی اگر قرار است بعداً آنها را متحرک کنید) قرار دهید و قبل از شروع انیمیشن، هر عنصر دیگری را که قرار است با آن کار کنید، روی بوم خود قرار دهید.

نکته طراحی شماره 2: هر کدام از گرافیکها را به Smart Object تبدیل کنید
هر چیزی که برای متحرک سازی برنامهریزی میکنید اکنون میتواند به یک Smart Object تبدیل شود. همانطور که قبلاً در مورد آن صحبت کردیم، این کار به شما امکان میدهد مقیاس و چرخش را به روشی قابل پیشبینیتر متحرک کنید، اما هیچ ضرری در تبدیل همه لایههایی که میخواهید به یک Smart Object قبل از کار با آنها در تایملاین انجام دهید، وجود ندارد.
نکته طراحی شماره 3: انیمیشنهای لوپ شده را اضافه کنید
Loop کردن انیمیشنهایتان حس رضایتبخش و روانی به کارتان میدهد. ما برخی از انواع اولیه انیمیشن را بررسی کردهایم و یاد گرفتهایم که چگونه آنها را Loop کنیم، بنابراین بیایید این دانش را در گرافیکهای نمونه خود اعمال کنیم و ببینیم چه چیزی به دست میآوریم.
همانطور که میبینید، کل صحنه تنها با استفاده از چند انیمیشن پایه زنده میشود. برای درخششهای اطراف متن، فقط opacity را متحرک کردیم تا به نظر سوسو بزنند. برای گل بالا سمت چپ، ما به سادگی گرافیک را 360 درجه چرخاندیم و آن را Loop کردیم. به نظر میرسد که متن «neat» در پایین برای همیشه حرکت میکند، ما به سادگی لایه آن را کپی کردیم و موقعیت آن را در حال حرکت از چپ به راست متحرک کردیم، و سپس با دیگر استیکرها به سادگی مقداری مقیاس یا حرکت اولیه را روی آنها اعمال کردیم.

نکته طراحی شماره 4: export ویدیوها یا GIF ها
در مثال ما، قالب استوری اینستاگرام خود را به عنوان یک فایل ویدیویی export میکنیم، بنابراین به سادگی باید به مسیر File > Export > Render Video بروید. سپس فرمت فایلی که میخواهید ذخیره شود را تنظیم کنید و نامی برای آن بگذارید (ما فرمت MP4. را توصیه میکنیم.)

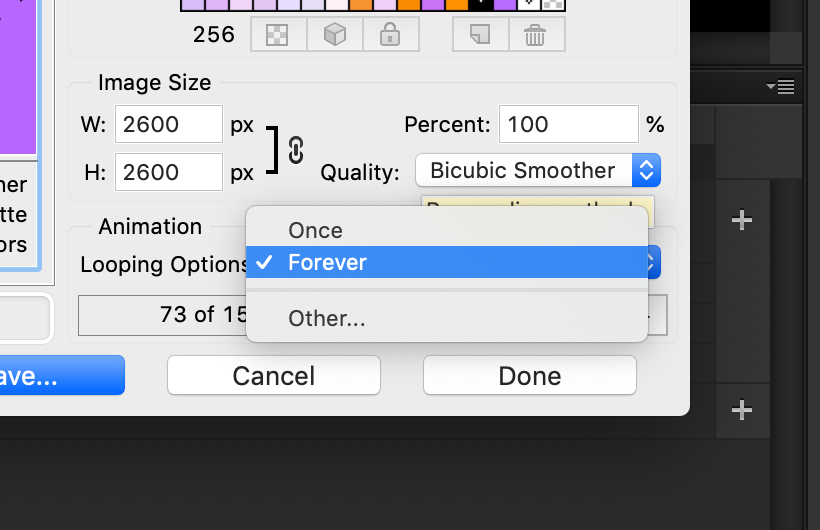
یا اگر مایلید میتوانید یک GIF متحرک را با رفتن به File > Export > Save for Web و سپس انتخاب GIF export کنید. مطمئن شوید که به دنبال تنظیمات loop و تنظیم Set‘Loop’ to‘Forever.’ هستید.
زمان خلاقیت فرا رسیده!
اکنون که با اصول اولیه آشنا شدید، باید بتوانید هر گرافیکی را که در اختیار دارید بردارید و تنها با چند کلیک آنها را به حرکت درآورید، یا کاری کنید که بپرند یا بچرخند. تسلط بر حرکات و انیمیشنها به مرور زمان به دست میآید، اما داشتن اعتماد به نفس برای بازی با Keyframes و Loops کلید ایجاد انیمیشنهای عالی است!
از همین نویسنده:
- مدیریت عملکرد چیست و چه هدف و مزایایی دارد؟
- ایردراپ (Airdrop) چیست و همستر کمبات چگونه کار میکند؟
- تغییر چهره با هوش مصنوعی و فتوشاپ فقط در سه کلیک!
- اشتراک رایگان کانوا پرو (اکانت دائمی و رایگان Canva pro)
- یادگیری طراحی سایت چقدر طول می کشد؟ مسیر طراحی وب برای مبتدیان
- 10 گام برای ساخت دوره آموزشی موفق – چگونه یک دوره آموزشی موفق و پرفروش بسازیم؟
- آمیخته 4C بازاریابی چیست و چگونه از آن استفاده کنیم؟
- روانشناسی محتوا: چرا ما ویدیوهای کوتاه را دوست داریم؟
- چگونه در پست اسلایدی اینستاگرام، چند عکس با اندازههای مختلف پست کنیم؟
- هاوینگ بیت کوین (halving) چیست؟ چگونه کار میکند و چرا مهم است؟