اگر کمی در مورد طراحی UX و تجربه کاربری مطالعه کرده باشید، احتمالاً کلمه “وایرفریم” به گوشتان خورده است. وایرفریم بخش مهمی از فرآیند طراحی محصول است – اما اصلا چیست و چرا مهم است؟
در این پست وبلاگ، نگاهی به انواع مختلف وایرفریمها و ابزارهای مورد نیاز برای ساخت آنها خواهیم انداخت و چند نمونه را برای آشنایی بیشتر توضیح خواهیم داد.
همچنین در مورد نحوه شکلگیری فرآیند وایر فریم برای سایتها و نحوه ایجاد وایر فریم برای پروژهها صحبت میکنیم.
آنچه خواهید خواند
وایرفریم چیست؟

وایرفریم یک طرح شماتیک یا طرح اولیه است که برای کمک به برنامه نویسان و طراحان مفید است تا در مورد ساختار نرم افزار یا یک سایت در حال ساخت، فکر کنند و با آن ارتباط برقرار کنند.
وایرفریم سایت چیست؟

وایرفریم سایت برای ترسیم ویژگیهای اصلی و مسیریابی طراحی سایت جدید استفاده میشود. Wireframe قبل از در نظر گرفتن عناصر طراحی بصری، مانند محتوا و طیف رنگی، ایدهای کلی از عملکرد سایت ارائه میدهد.
طرحبندیها و ویژگیهایی مانند منوها و دکمهها برای ارزیابی تجربه کلی کاربر نهایی ترسیم شدهاند.
Wireframe سایت، همچنین یک نقشه عملی از پروژه را برای اعضای تیم فراهم میکند تا ببینند جای هر آیتم و هر بخش کجاست.
برخی از طراحان یا مشتریان ممکن است شما را وسوسه کنند که این بخش از فرآیند را نادیده بگیرید و آن را غیر ضروری و وقت گیر بدانند. اما وایر فریمینگ به نوعی آماده سازی خودتان است و همه آماده سازیهای خوب نیاز به زمان دارد. و همچنین کار بدون برنامه معمولاً زمان بیشتری میگیرد و شما را در معرض خطر شکست کامل پروژه قرار میدهد.
 شما همیشه باید در مراحل اولیه توسعه یک وایرفریم ایجاد کنید، زیرا این کار به شما کمک میکند تا خطاهای قضاوتی یا خطاهای طراحی را در همان مراحل اول بفهمید و به شما زمان میدهد تا آنها را اصلاح کنید.
شما همیشه باید در مراحل اولیه توسعه یک وایرفریم ایجاد کنید، زیرا این کار به شما کمک میکند تا خطاهای قضاوتی یا خطاهای طراحی را در همان مراحل اول بفهمید و به شما زمان میدهد تا آنها را اصلاح کنید.
میتوانید از وایر فریمها برای کار مؤثر با تیمتان استفاده کنید و با استفاده از آن مفاهیم را به طور ساده و خلاصه برای مشتریان خود توضیح دهید.
برخی از Wireframeها جزئیات بیشتری نسبت به بقیه دارند. عاقلانه است که با وایرفریم low-fidelity (وایرفریمی با کمترین جزئیات) شروع کنید. وایر فریمهایی که جزییات زیادی ندارند، مکان کلی عناصر را روی صفحه نمایش نشان میدهند. میتوانید این طرحهای اولیه را در وایر فریمهایی با جزییات بالا یا high-fidelity که جزئیات بیشتری را ارائه میدهد، توسعه دهید.
اینکه از یک Wireframe با جزییات کم استفاده کنید یا با جزییات بالا، بستگی به نیاز پروژه شما در آن زمان دارد.
چرا یک وایرفریم برای سایت ایجاد کنیم؟

چند دلیل برای ایجاد Wireframe سایت وجود دارد، اما مهمترین آنها، این است که شما را قادر میسازد تا از هر فرصتی برای بهبود عملکرد، سهولت استفاده و راحتی سایت خود استفاده کنید تا کاربران خود را راضی کنید.
همچنین میتواند به تیم طراحی شما کمک کند تا قبل از اینکه فرآیند طراحی بسیار طولانی شود، با یکدیگر بهتر همکاری کنند و بازخورد مشتریان را جمع آوری کنند.
با نگاهی اجمالی به نحوه تعامل بازدیدکنندگان با سایت، Wireframe سایت میتواند هر جنبهای از طراحی یا عملکرد خود را نشان دهد که میتواند برای کمک به کاربران در دستیابی به اهداف خود بهبود یابد.
این اهداف ممکن است شامل: خرید، ثبت نام در خبرنامه یا خواندن یک پست وبلاگ باشد. شناسایی نقاط اصطکاک در این مرحله از فرآیند طراحی بسیار ایده آلتر از کشف آنها پس از تصمیم گیری در مورد رنگها، فونتها و تصاویر است.
چگونه یک وایرفریم ساده بسازیم
1. هدف سایت را مشخص کنید
قبل از اینکه قلم را روی کاغذ بیاورید تا یک Wireframe بسازید، درک هدف سایتتان بسیار مفید خواهد بود. اگرچه ممکن است بدیهی به نظر برسد که میخواهید تا جایی که میشود، ترافیک داشته باشید، اما سوال این است که میخواهید همه آن بازدیدکنندگان توجهشان به چه چیزی جلب شود و چه کاری انجام دهند؟
آیا آنها باید بازدید خود را با خرید تمام کنند؟ آیا آنها باید یک برنامه دانلود کنند؟ شاید دوست داشته باشید که آنها یک صفحه خاص را قبل از رفتن به یک سایت دیگر مشاهده کنند. هدف شما هرچه که باشد، مطمئن شوید که تیم شما بر اساس آن چیده شده تا مراحل بعدی به آرامی پیش برود و بتوانید سایت خود را به مرحله تولید برسانید.

2. جریان کاربر را درک کنید
Wireframeها به شما کمک میکنند تا جریانهای کاربر را شناسایی و ارزیابی کنید تا همه اعضای تیم متوجه شوند بازدیدکننده چگونه باید با هر صفحه در سایت شما تعامل داشته باشد. در طول این مرحله، باید هر نقطه ورودی را که یک بازدیدکننده میتواند از آن برای فرود در صفحه اصلی خود استفاده کند، مشخص کنید، سپس چند نقطه ورودی اولیه را برای ایجاد یک جریان سفر انتخاب کنید.
قبل از ترسیم یک وایرفریم ، کمی زمان بگذارید تا جریان کاربر خود را در قالب متنی ترسیم کنید.

3. اندازه وایرفریم سایت خود را تعیین کنید
Wireframeهای شما بسته به اندازه صفحه نمایشها، باید از نظر اندازه متفاوت باشند. تلفنهای همراه، تبلتها و صفحهنمایشهای دسکتاپ از نظر اندازه متفاوت خواهند بود – ناگفته نماند که یک صفحه روی دسکتاپ میتواند بزرگ یا کوچک شود. برای به دست آوردن دقیقترین اندازهها برای وایرفریم، از اندازه پیکسلی استفاده کنید. در اینجا اندازههای استاندارد برای هر نوع صفحه نمایش آمده است:
اندازه Wireframe برای صفحه نمایش موبایل
 1080px عرض x 1920px طول
1080px عرض x 1920px طول
اندازه Wireframe برای صفحه نمایش تبلت
 پیکسل 800عرض : تبلت 8 اینچی x 1280 پیکسل طول
پیکسل 800عرض : تبلت 8 اینچی x 1280 پیکسل طول
 پیکسل 1200عرض :تبلت 10 اینچی x 19200 پیکسل طول
پیکسل 1200عرض :تبلت 10 اینچی x 19200 پیکسل طول
اندازه Wireframe برای صفحه دسکتاپ
768 پیکسل عرض x 1366 پیکسل طول 
4. طراحی Wireframe سایت خود را شروع کنید
اکنون زمان آن رسیده که جریان کاربر خود را در وایرفریم تجسم کنید. اگر از قلم و کاغذ فیزیکی استفاده میکنید، توصیه میکنیم از کاغذ نقطهدار یا کاغذ شبکهای استفاده کنید تا آیتمها در یک راستا قرار گیرند. این کار به شما کمک میکند نسخه فیزیکی وایرفریم خود را راحتتر به یک کپی دیجیتال تبدیل کنید.
5. نقاط تبدیل را تعیین کنید

هنگامی که Wireframeهای خود را ترسیم کردید، وقت آن است که تصمیم بگیرید که کاربر چگونه باید در هر مرحله حرکت کند. در این مرحله، شما تعیین خواهید کرد که چه نوع دکمهها، لینکها، تصاویر یا سایر عناصر موجود در صفحه، خواننده را تا رسیدن به هدف نهایی که در مرحله 1 مورد بحث قرار دادیم، به مرحله بعدی هدایت میکنند.
6. مراحل اضافی را حذف کنید
Wireframing یک فرآیند تکراری است. به ندرت پیش میآید که یک بار طراحی وایر فریمها را انجام دهید و بعد آماده تولید شوند. شاید متوجه شوید که برخی از صفحات وب اضافی هستند و میتوان آنها را با هم ترکیب کرد تا کاربر برای رسیدن به هدف، کمتر کلیک کند. هر جا که فرصتی برای ساده کردن وایرفریم وجود داشته باشد، باید آن را ترسیم کنید و بازخورد بگیرید.
7. در مورد وایرفریم بازخورد دریافت کنید
وبسایت شما قبل از راهاندازی، چندین دور آزمایش و بازنگری را پشت سر میگذارد، اما هنوز هم ایده خوبیست که در مراحل ابتدایی بازخوردی در مورد Wireframeهای خود دریافت کنید. با تیمهای طراحی و توسعه و همچنین کارکنان داخلی و مشتریان همکاری کنید تا نظر آنها را در مورد طرح جویا شوید.
نمونههای Wireframe
در ادامه برخی از بهترین نمونههای وایرفریم برای کمک به شما در تقویت فرآیند طراحی آنها، آورده شده است:
1. اسکچ

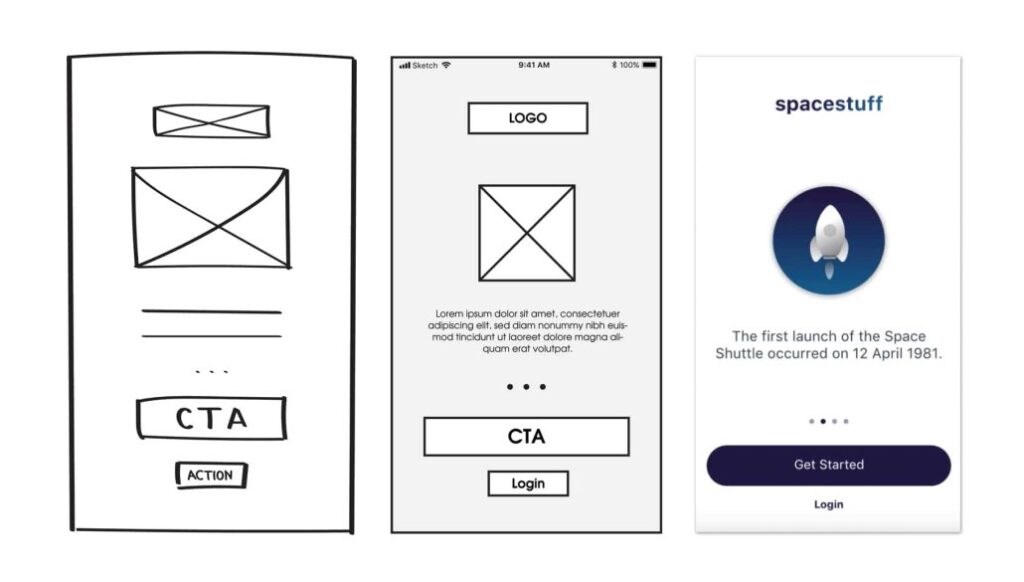
برخی از توسعه دهندگان طراحی خود را با مداد و کاغذ یا وایت بورد شروع میکنند. این روش ساده و دستی (یا همان اتود و اسکچ زدن) قبل از اینکه زمان زیادی را روی طراحی عناصر گرافیکی بگذارید، به صورت کلی ایده کار را نشان میدهد.
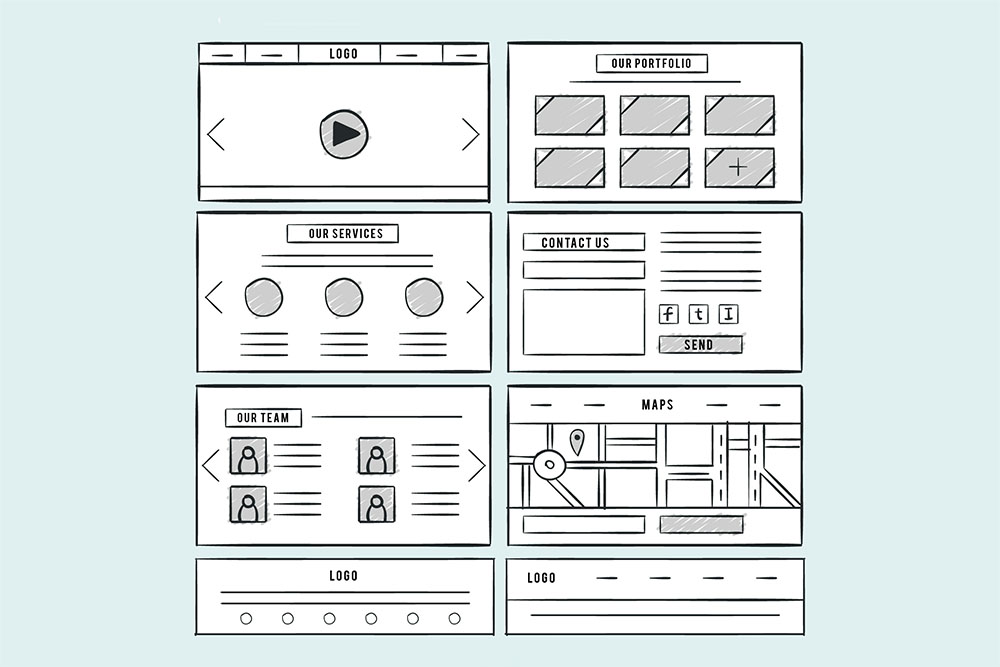
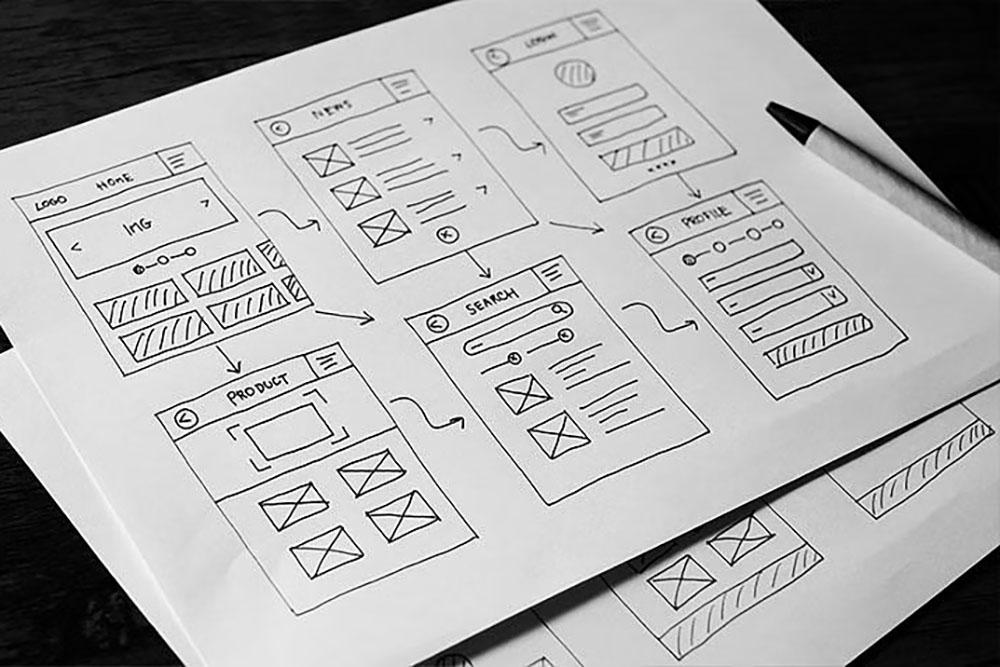
2. وایرفریم دستی با جزئیات

Wireframeهای دستی همیشه هم ساده نیستند. میتوانید علاوه بر مداد و کاغذ از خطکش استفاده کنید تا طرح دقیقتری ایجاد کنید. با این حال، احتمالا استفاده از ابزار دیجیتال برای چنین کارهایی راحتتر باشد، زیرا دیجیتالی کردن طراحیهای دستیتان شاید دشوار باشد.
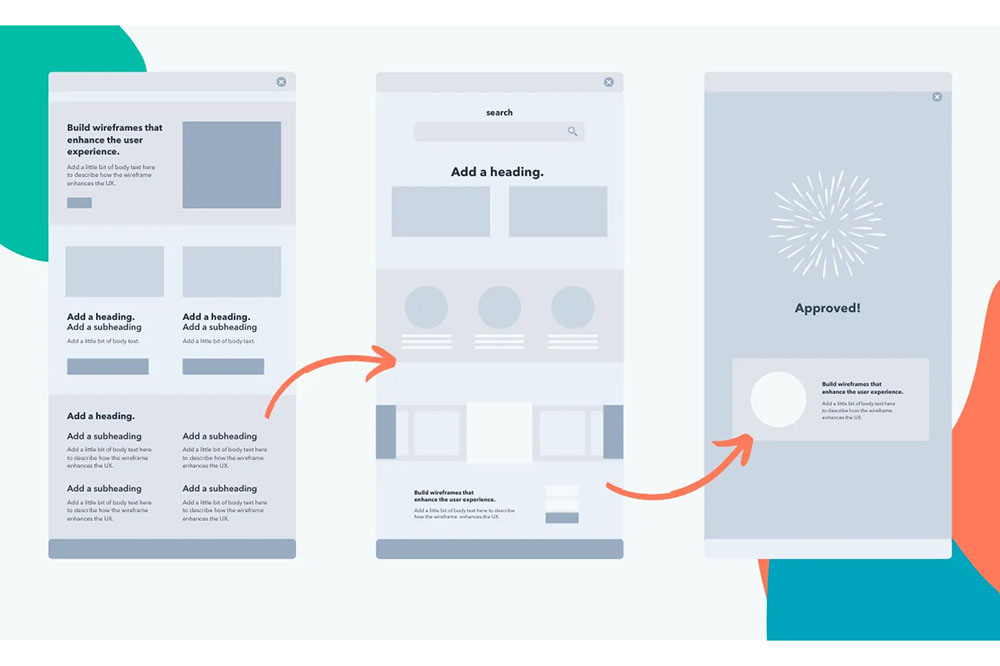
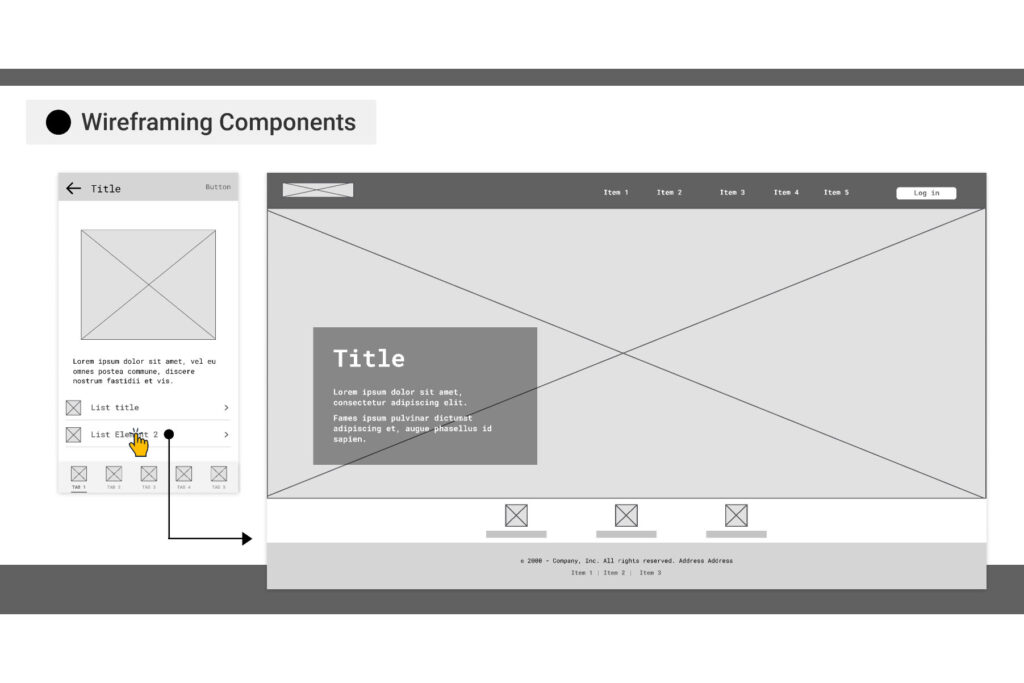
3. وایرفریم با جزییات کم یا Low-Fidelity

وایر فریمهای کم جزییات بهصورت دیجیتالی ایجاد میشوند و عناصر را در بلوکهای محتوای ساده نشان میدهند، طرح مفهومی اولیه شما را میگیرند و آن را به طرحی دقیقتر تبدیل میکنند. وایر فریمهای Low-Fidelity برای تعیین اینکه چه عناصر گرافیکی باید ایجاد شوند و چه کپی باید نوشته شود، مهم هستند.
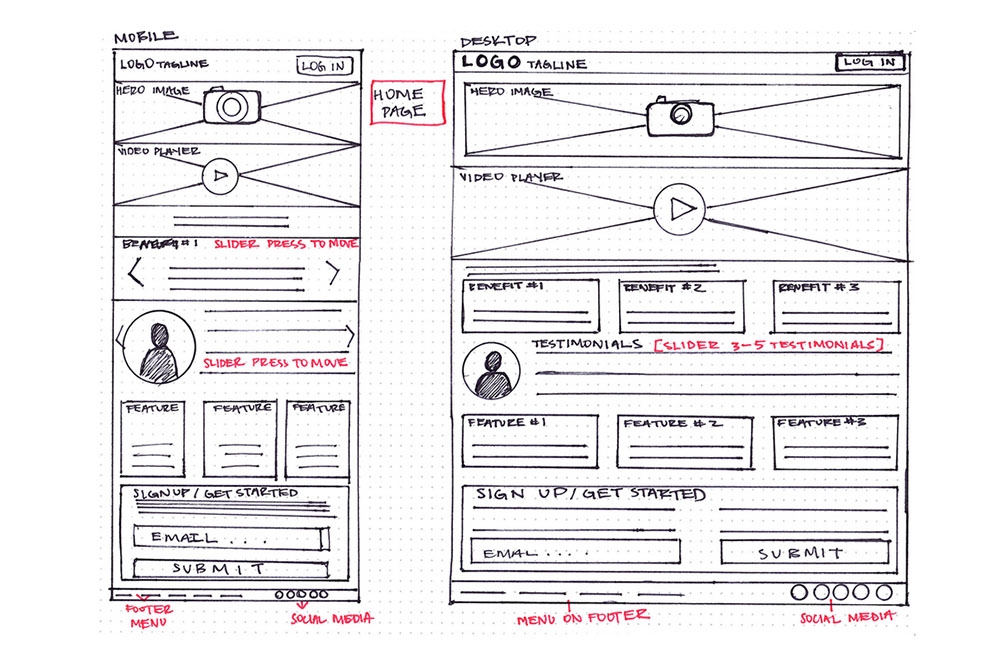
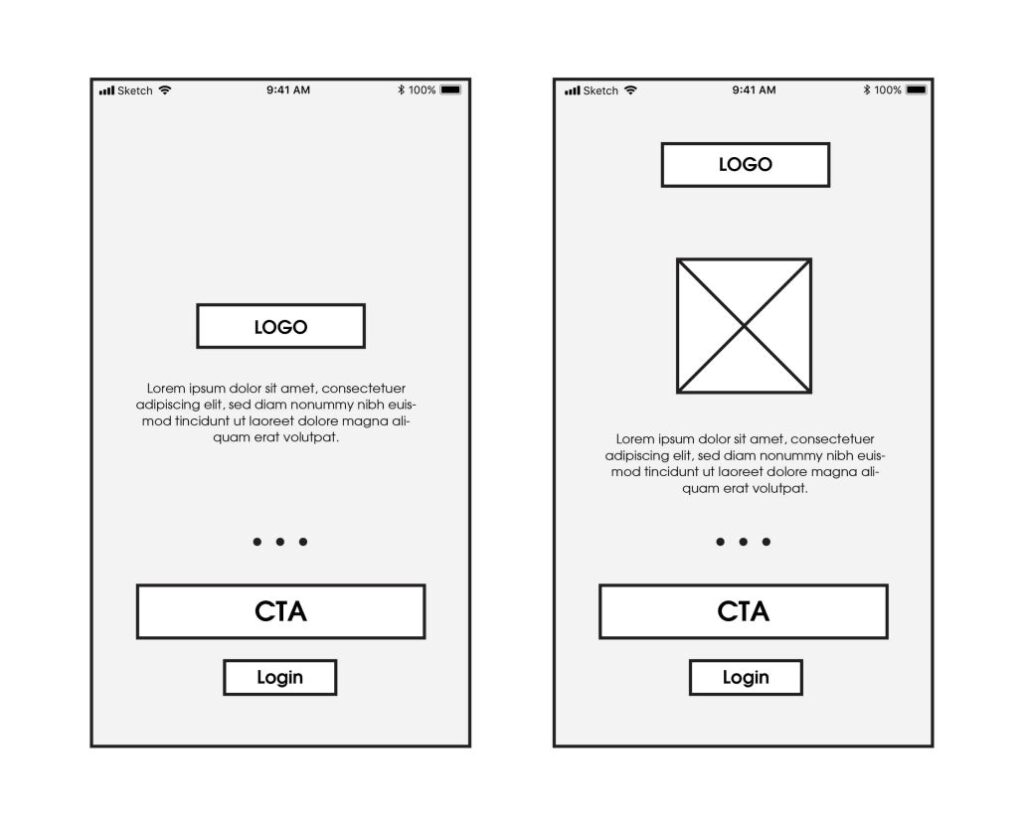
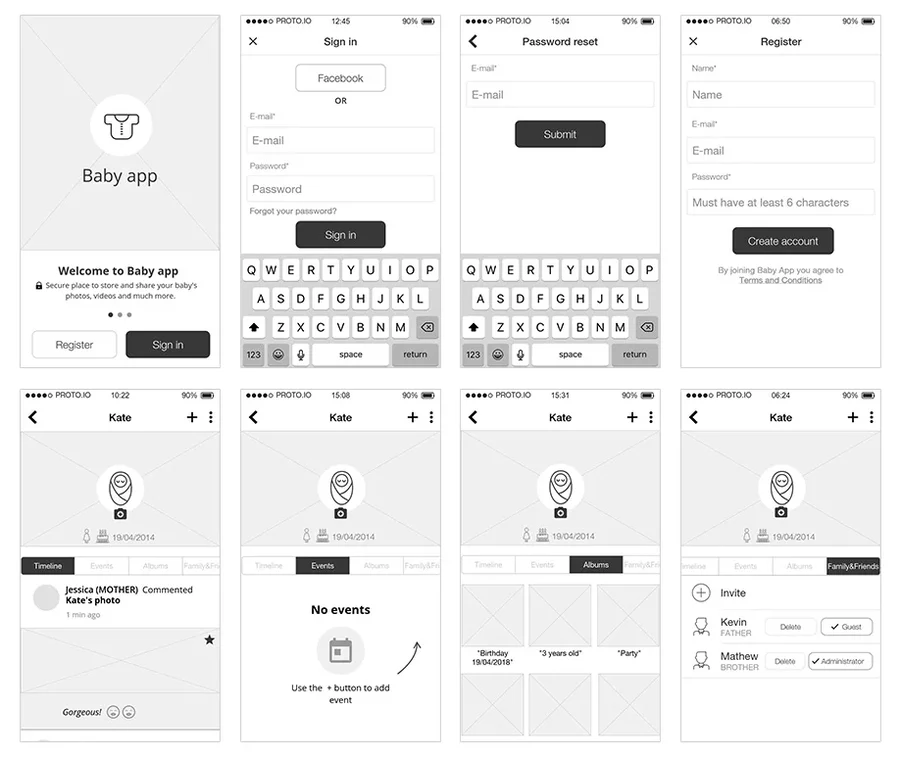
4. وایرفریم موبایل با جزییات کم یا Low-Fidelity

فراموش نکنید که نسخههای ریسپانسیو سایت (برای گوشی) و اپهای گوشی نیز دارای وایر فریم هستند. بسیاری از طراحان نسخه موبایل را زودتر از نسخه دسکتاپ طراحی میکنند زیرا بازدیدکنندگان سایت بیشتر از طریق گوشیها وارد سایت میشوند.
5. وایرفریم با جزییات زیاد یا High-Fidelity

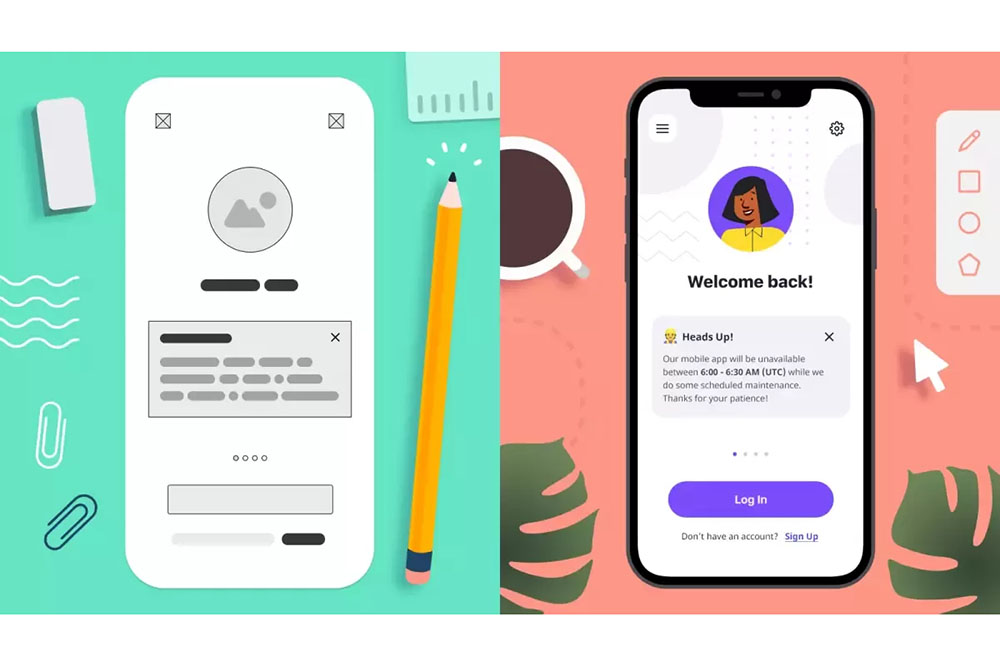
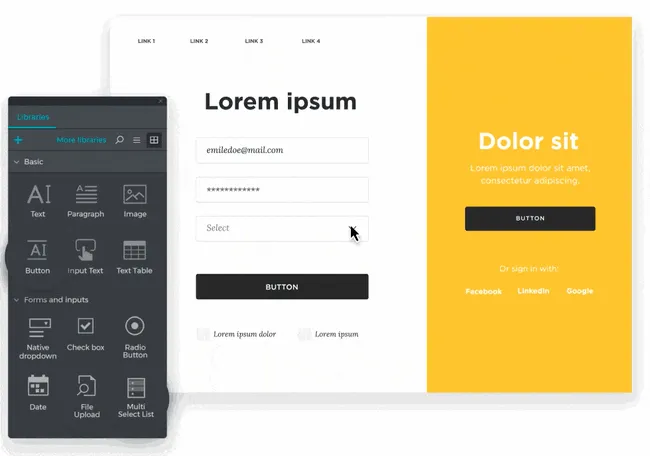
با استفاده از ابزارهای دیجیتال، میتوانید یک Wireframe با جزییات بالا ایجاد کنید که بدون ایجاد عناصر گرافیکی بیش از حد، جزئیات بیشتری را به تصویر میکشد. این کار باعث میشود ظاهر زیباتری داشته باشید و از انجام طراحیهایی وقتگیری که ممکن است در فرآیند بررسی حذف شوند، جلوگیری کنید.
6. وایرفریم تعاملی با جزییات کم یا Low-Fidelity

وب سایتها ثابت نیستند، پس چرا Wireframe شما ثابت باشد؟ ابزارهای تعاملی زیادی وجود دارند که میتوانند به شما کمک کنند تا جریان تجربه کاربری خود را قبل از انجام کارهای گرافیکی نشان دهید.
7. وایرفریم موکاپ

هنگامی که ساختار اصلی طرح تایید شد، میتوانید عناصر گرافیکی را ایجاد کنید تا طرح را برجسته کنید. به این مورد موکاپ میگویند.
8. وایرفریم موکاپ تعاملی

میتوانید از ابزارهای wireframe برای ایجاد یک موکاپ تعاملی بدون ایجاد سایت واقعی، با یک کیت UI و عناصر گرافیکی استفاده کنید. اگر یک تیم طراحی دارید که پیاده سازی سایت را به توسعه دهندگان واگذار میکند، این مرحله میتواند برایتان مفید باشد، زیرا آنها میتوانند ظاهر و عملکرد سایت مورد نظر را بررسی کنند و در نتیجه گردش کار سادهتری را با بازبینیهای کمتر انجام دهند.
9. وایرفریم سایت رایگان

اگر بودجه کمی دارید، میتوانید ابزارهای Wireframing وبسایت رایگان مانند Miro را بررسی کنید. این سایت قابلیتهای اولیه وایرفریم را در اختیار شما قرار میدهد که برای موکاپهای با جزییات پایین تا متوسط عالی عمل میکند.
10. وایرفریم موبایل

ریسپانسیو بودن سایت در گوشی یک تمرین ضروری در طراحی وب است. ایجاد Wireframe برای نسخه موبایل سایت یک مرحله کلیدی برای داشتن یک سایت موفق است. در نتیجه با اولویتبندی طراحی وب موبایل در UX،SEO و تبدیلها بهتر عمل خواهید کرد.
چند رویکرد مختلف برای ساخت Wireframe موبایل وجود دارد. ممکن است تمام ویژگیهای دسکتاپ خود را فشرده کنید تا روی صفحه موبایل قرار بگیرند. یا ممکن است برخی از عملکردها را به طور کلی محدود کنید تا تجربهای سازگار با موبایل داشته باشید.
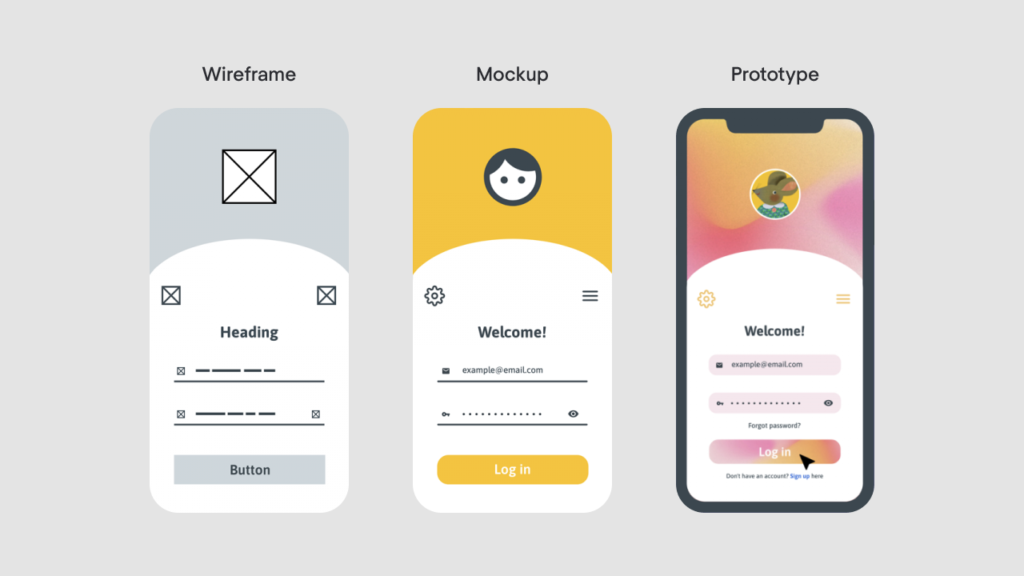
تفاوت موکاپ، وایرفریم و پروتوتایپ

Wireframe اولین قدم برای انتقال ایدههای سایت شما به افراد دیگر است و در واقع یک پایه اساسی است که افراد دیگر میتوانند آن را ببینند و بفهمند. موکاپ یک گام فراتر میرود و ظاهر مورد انتظار محصول را نشان میدهد. پروتوتایپ را میتوان پس از طی مراحل تایید طراحی وایرفریم و موکاپ ایجاد کرد.
پروتوتایپها جزئیات بیشتری را در مورد طراحی سایت ارائه میدهند، که حول حس سایت برای کاربر و عملکردهای اولیه میچرخند – مانند نشان دادن اینکه وقتی ماوس خود را روی یک دکمه میبرید، چگونه به نظر میرسد.
وایرفریمها، موکاپها و پروتوتایپها قطعات مشابهی در فرآیند توسعه سایت هستند و شامل مراحل طراحی هستند که پشت سر هم انجام میشوند. گاهی اوقات هم ، بسته به نیاز طراح، ممکن است با هم همپوشانی داشته باشند.
این مورد توضیح میدهد که چرا برخی افراد درک تفاوت بین این سه مفهوم را دشوار میدانند.
بنابراین تفاوت موکاپ، وایرفریم و پروتوتایپ چیست؟
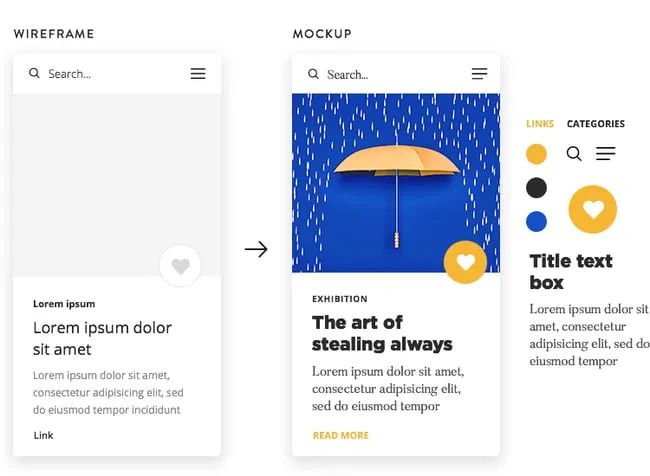
بهترین راه برای خلاصه کردن تفاوت موکاپ، وایرفریم و پروتوتایپ، یک مثال است: جایی که یک وایرفریم یک کادر مستطیلی خالی را نشان میدهد، یک موکاپ یک دکمه آبی رنگ را نشان میدهد، و یک پروتوتایپ نشان میدهد که وقتی روی آن کلیک میشود چه شکلی به نظر میرسد.
در اینجا نمونهای از وایرفریم و ماکاپ آمده است:

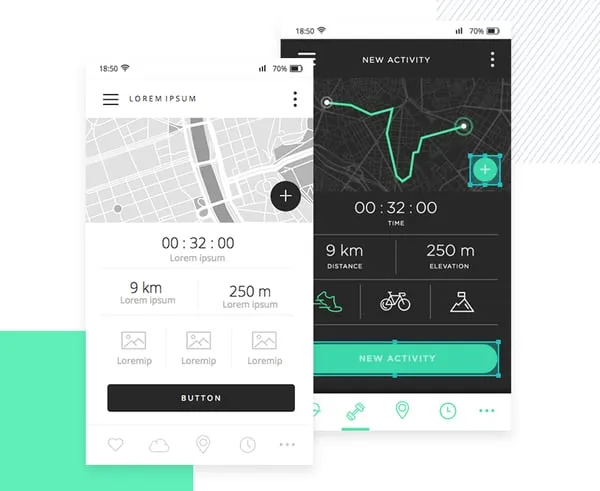
مثال دیگری که موکاپ را در برابر پروتوتایپ نشان میدهد:

چگونه Wireframe سایت فرآیند طراحی را بهبود میبخشد
اگر میخواهید یک سایت کاربردی داشته باشید، ابتدا باید با برنامه ریزی مناسب برای اجرای طرح شروع کنید. با وایر فریم، میتوانید به راحتی عناصر هر صفحه را ترسیم کنید و تغییراتی را که لازم میبینید ایجاد کنید. وقتی پروژه شما نزدیک به اتمام است، با صرف زمان برای ایجاد وایرفریم، تعداد خطاها به میزان قابل توجهی کاهش مییابد.
با یک وایر فریم با جزییات کم شروع کنید و وقت خود را برای افزودن جزئیات صرف کنید. هنگام خرید یک ابزار، احتیاط کنید تا ابزاری را پیدا کنید که متناسب با نیازهای طراحی خاص شما باشد.
از همین نویسنده:
- مدیریت عملکرد چیست و چه هدف و مزایایی دارد؟
- ایردراپ (Airdrop) چیست و همستر کمبات چگونه کار میکند؟
- تغییر چهره با هوش مصنوعی و فتوشاپ فقط در سه کلیک!
- اشتراک رایگان کانوا پرو (اکانت دائمی و رایگان Canva pro)
- یادگیری طراحی سایت چقدر طول می کشد؟ مسیر طراحی وب برای مبتدیان
- 10 گام برای ساخت دوره آموزشی موفق – چگونه یک دوره آموزشی موفق و پرفروش بسازیم؟
- آمیخته 4C بازاریابی چیست و چگونه از آن استفاده کنیم؟
- روانشناسی محتوا: چرا ما ویدیوهای کوتاه را دوست داریم؟
- چگونه در پست اسلایدی اینستاگرام، چند عکس با اندازههای مختلف پست کنیم؟
- هاوینگ بیت کوین (halving) چیست؟ چگونه کار میکند و چرا مهم است؟