احتمالا شما هم شنیدهاید که آبراهام لینکلن گفته: “شش ساعت به من فرصت دهید تا یک درخت را قطع کنم و من چهار ساعت اول را صرف تیز کردن تبر خواهم کرد.”
یک وب مستر عاقل هم میگوید: «شش ساعت به من فرصت دهید تا یک کسب و کار آنلاین را توسعه دهم، و من چهار ساعت اول را صرف بهینه سازی سایت خواهم کرد». بهینه سازی سرعت سایت وردپرس میتواند چالش برانگیز باشد، اما یک کار کلیدی برای ایجاد تجربه کاربری رضایت بخش است.
اگر نمیدانید از کجا شروع کنید، یک خبر خوب داریم. ابزارهای زیادی وجود دارد که به شما در اندازهگیری سرعت سایت وردپرس و بهبود عملکرد آن کمک میکند. بیایید با هم برخی از ابزارهایی را که میتوانید برای شروع کار از آنها استفاده کنید، مرور کنیم.
آنچه خواهید خواند
چهار ابزار برای اندازه گیری سرعت سایت وردپرس شما
آیا آماده کشف بهترین ابزارهایی هستید که میتوانید برای اندازهگیری سرعت سایت و بهینه سازی آن استفاده کنید؟
1. جستجوگر سرعت صفحه SuperbThemes

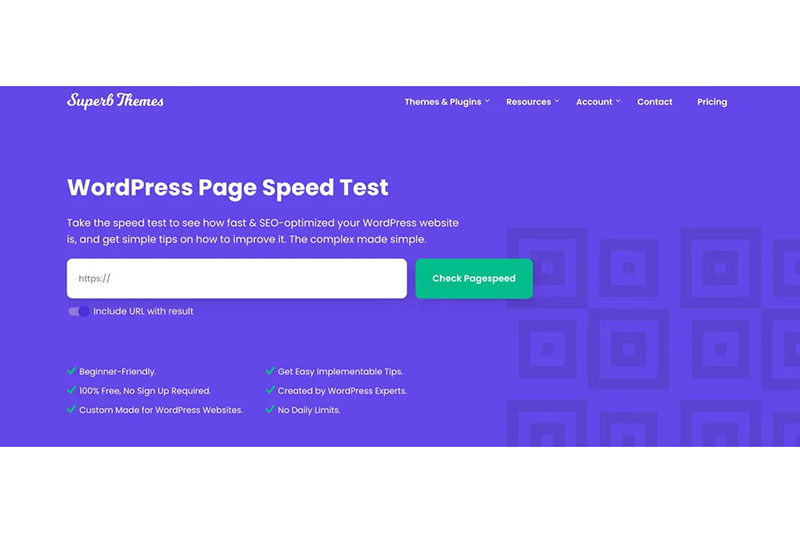
یکی از تصورات غلط رایج این است که برای بهبود سرعت سایت وردپرس خود باید تجربه زیادی در کار با سایتها داشته باشید. با کمک SuperbThemes’ Page Speed Checker، میتوانید به سرعت اطلاعات بیشتری در مورد نحوه عملکرد سایت خود دریافت کنید. هنگامی که این بینش را پیدا کردید، میتوانید تصمیم بگیرید که برای بهینه سازی سرعت سایتتان چه کنید. این راه حل مخصوصاً برای دارندگان سایتهای جدیدتر در وردپرس خوب است زیرا بر راه حلها بیش از توضیحات فنی تمرکز دارد.
برای شروع، URL سایت خود را تایپ کنید و دکمه “Check Pagespeed” را بزنید تا یک نمای کلی استراتژیک از سایت خود داشته باشید. این ابزار یک درجه کلی و چهار شاخص اصلی را ارائه میدهد:
- زمان بارگذاری سرور
- زمان بارگذاری محتوا
- زمان بارگذاری کامل
- سئو on page

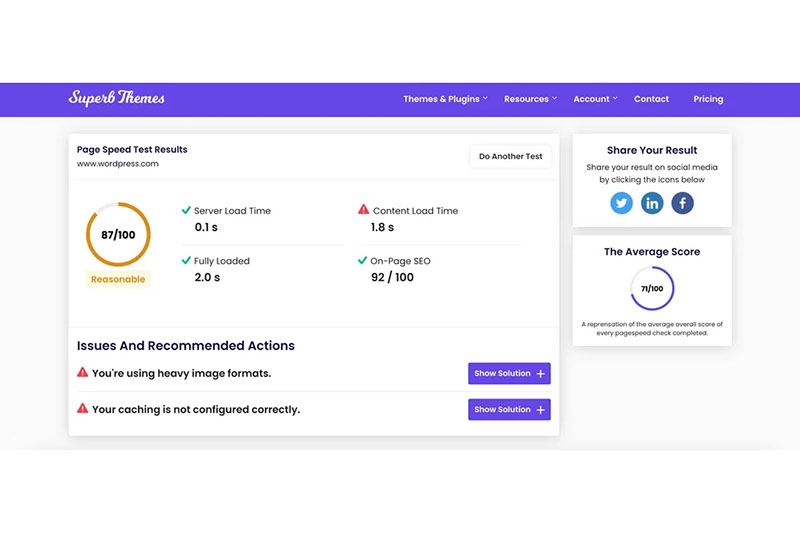
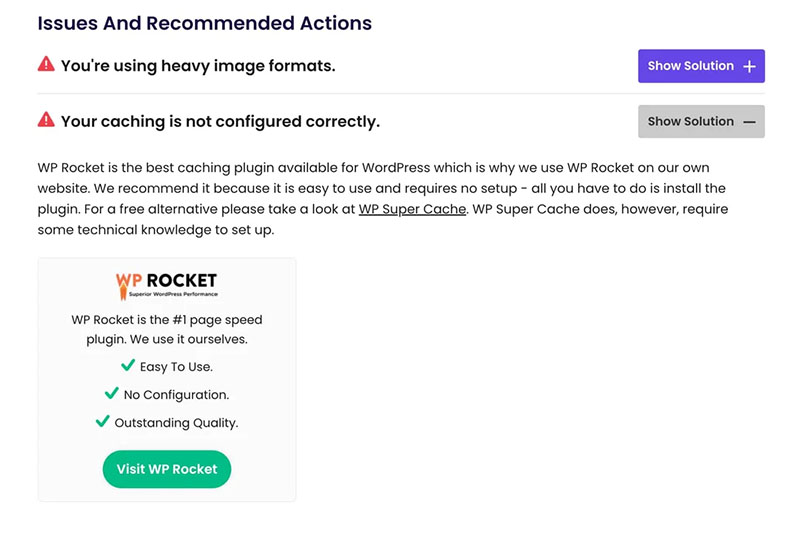
البته، این معیارها برای ارزیابی کامل سایت کافی نیستند، اما برای یک ارزیابی مختصر مفید هستند. با این حال، ویژگی برجسته SuperbThemes Checker تمرکز بر راه حلها است. علاوه بر معیارهای فوق، این ابزار دارای بخشی برای مسائل و راه حلها است.

بهجای نمایش جزئیات فنی، جستجوگر افزونههای شناختهشدهای را برای رفع مشکلات عملکرد پیشنهاد میکند. به عنوان مثال، جستجوگر SuperbThemes ، WP Rocket را به عنوان بهترین راه حل برای کش کردن سایت پیشنهاد میکند. همچنین WP Super Cache را به عنوان یک جایگزین رایگان ذکر میکند، اما هشدار میدهد که نیاز به مهارتهای فنی دارد.
ایده آل برای:
- وب مسترهایی که کمبود وقت دارند و راه حلی سریع و جدی میخواهند
- ارزیابی مختصری از عملکرد یک سایت
مزایا:
- ساده، رایگان، بدون نیاز به ثبت نام
- روی راه حلها تمرکز میکند نه روی جنبههای فنی
2. PageSpeed Insights

صفحه بعدی PageSpeed Insightsگوگل است که اطلاعات بیشتری در مورد نحوه مشاهده سایت توسط گوگل ارائه میدهد. PageSpeed Insights به عنوان یک ابزار ساده برای بررسی سازگاری یک سایت با موبایل شروع شد.
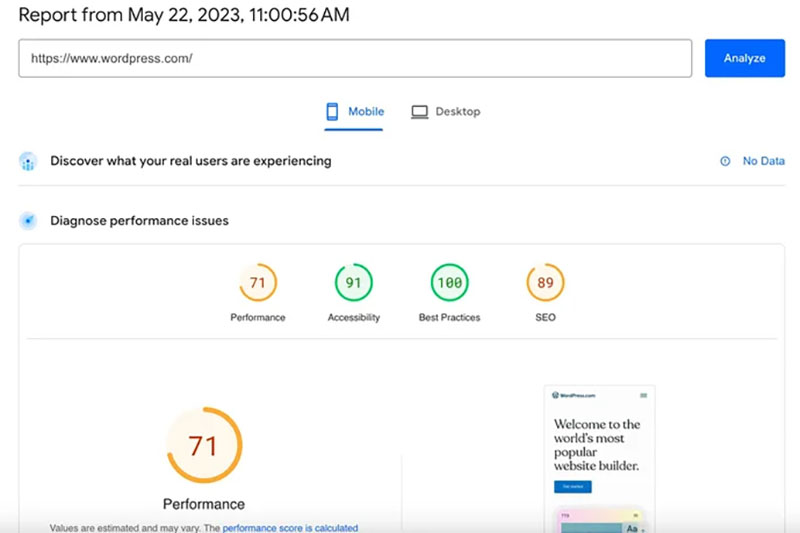
این ابزار با گذشت زمان، به ابزاری مناسب برای بررسی عملکرد و سرعت سایت وردپرس تبدیل شده است. PageSpeed Insights یک ابزار بسیار پیچیده است که اطلاعاتی در مورد عملکرد سایت، دسترسی، بهترین شیوهها و اصول سئو ارائه میدهد. هر سایت را رتبهبندی میکند و معیارهای حیاتی وب را نمایش میدهد.

علیرغم پیچیدگی اطلاعات ارائه شده، استفاده از PageSpeed Insights ساده است. فقط آدرس سایت را تایپ کرده و Enter را بزنید. توجه داشته باشید که دادهها و درجههای متفاوتی را برای نسخههای موبایل و دسکتاپ ارائه میدهد. امتیاز وب سایت شما بر اساس معیارهای زیر است:
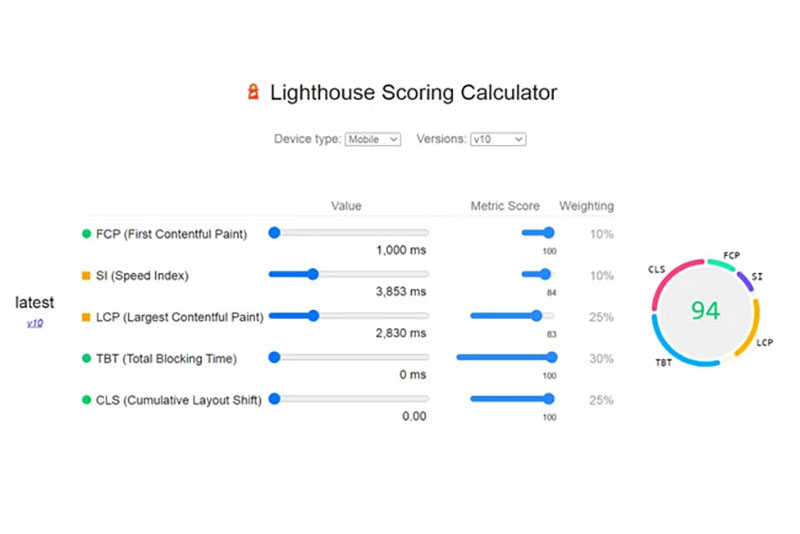
- FCP (نخستین رنگ محتوایی)
- SI (شاخص سرعت)
- LCP (بزرگترین رنگ محتوایی)
- TBT (زمان مسدود کردن کل)
- CLS (تغییر چیدمان تجمعی)

گوگل نحوه تاثیرگذاری این معیارها در امتیاز کلی را به اطلاع عموم میرساند. بنابراین، در نهایت میتوانید با بهبود این معیارها رتبه سایت خود را بهبود بخشید. PageSpeed Insights همچنین توصیههای مختصر و مفیدی برای سرعت بخشیدن به سایتتان ارائه میدهد. برای بهترین نتایج، به بهینه سازی سایت خود ادامه دهید تا زمانی که در منطقه سبز قرار گیرد و به رتبه 90 برای موبایل و دسکتاپ دست یابد.
ایده آل برای:
- همه صاحبان سایت – زیرا همه میخواهند وبسایتشان در گوگل رتبه بالاتری داشته باشد
مزایا:
- استفاده ساده
- دادههای زیادی ارائه میدهد
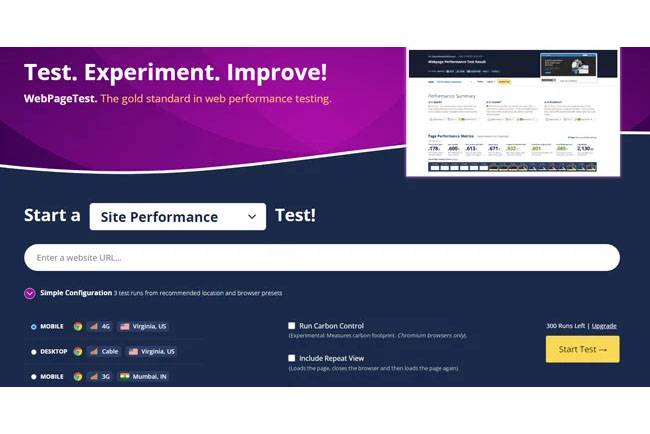
3. WebPageTest

PageSpeed Insights بسیار مؤثر و استفاده از آن آسان است، اما کاربران کنترلی بر شرایط تست ندارند. اینجاست که WebPage Test به کار میآید. صاحبان سایتهایی که بازار منطقهای را هدف قرار میدهند میخواهند سایتهای خودشان را از نزدیکترین سرورها آزمایش کنند. با WebPageTest، به راحتی میتوانید این کار را انجام دهید. این به همه انواع کاربران – مشتریانی که ثبت نام نکردهاند، آنهایی که ثبت نام کردهاند و کسانی که پول پرداخت کردهاند – اجازه میدهد تا شرایط آزمایش را سفارشی کنند. علاوه بر این، انتخاب از بین شرایط آزمایش بسیار ساده است.
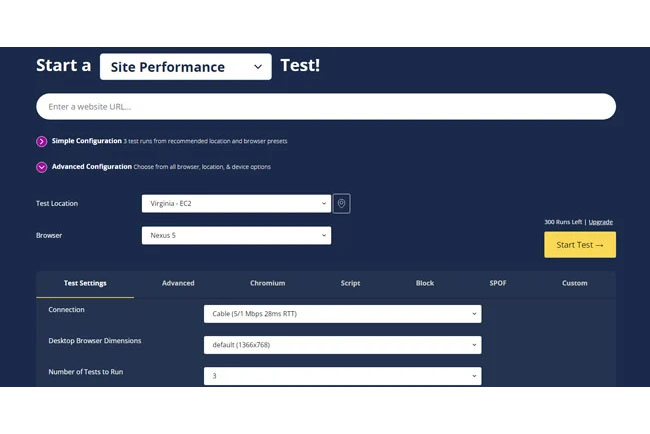
به صفحه اصلی بروید، URL سایت را تایپ کنید و از منوی کشویی گزینه “Site Performance” را انتخاب کنید. جایگزینهای دیگر عبارتند از CoreWeb Vitals، Lighthouse، Visual Comparison و Traceroute. سپس روی دکمه کشویی « Advanced Configuration» کلیک کنید تا به تنظیمات دسترسی پیدا کنید. مکان آزمایش، مرورگر، نوع اتصال و تعداد تستها را انتخاب کنید.

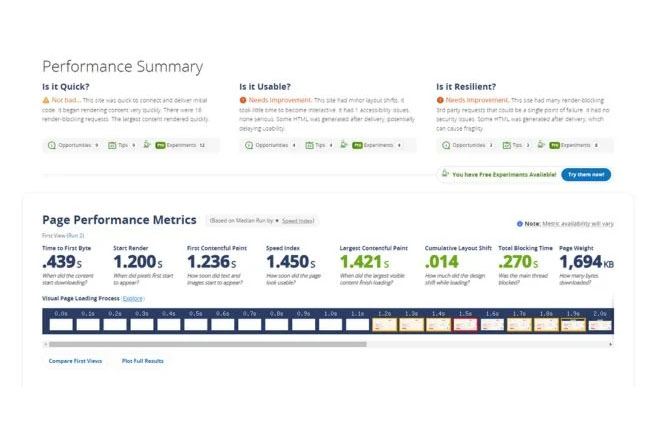
WebPageTest نه تنها با مجموعه گستردهای از گزینههای آزمایشی، بلکه با حجم زیادی از جزئیات ارائه شده در مورد عملکرد سایت، شما را تحت تاثیر قرار میدهد. خلاصه عملکرد یک نمای کلی از چندین معیار مهم را شامل میشود از جمله:
- زمان برای اولین بایت
- اولین رنگ محتوایی
- بزرگترین رنگ محتوایی
- تغییر چیدمان تجمعی
- کل زمان مسدود شدن
- وزن صفحه

برای بینش بیشتر، به جزئیات بروید، جایی که میتوانید نحوه افزایش سرعت سایت وردپرس را بیاموزید. این یک فرآیند بارگذاری صفحه بصری را نشان میدهد که کمک مهمی به درک تجربه بازدیدکنندگان سایت میکند.
ایده آل برای:
- وب مسترهایی که نیاز به کنترل دقیق بر روی شرایط تست دارند
مزایا:
- اطلاعات دقیق و تاثیرگذار در مورد عملکرد سایت
- پیشنهادات بسیار، حتی برای کاربرانی که ثبت نام نکردهاند
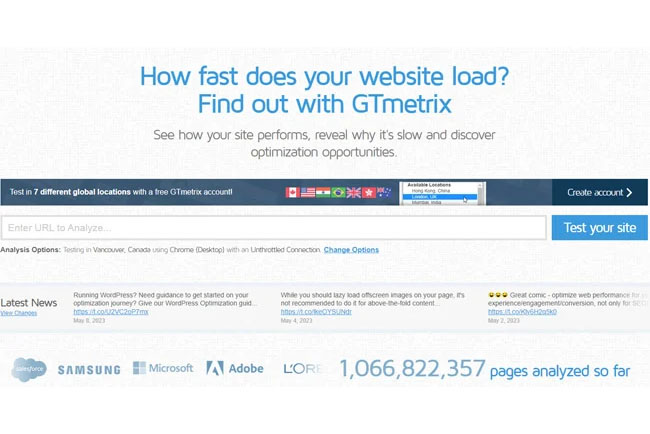
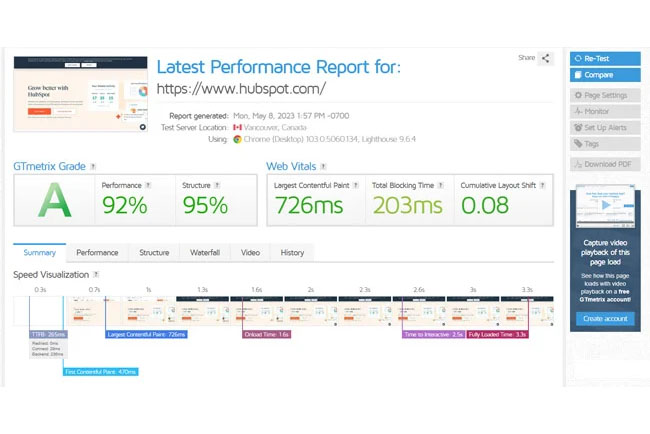
4. GTmetrix

مانند WebPageTest، GTmetrix یک ابزار فوقالعاده و رایگان است. مشتریانی که پول پرداخت میکنند میتوانند به تمام ویژگیها دسترسی داشته باشند، در حالی که کاربرانی که ثبت نام کردهاند دارای محدودیتهای جزئی هستند. برای استفاده رایگان از GTmetrix نیازی به ایجاد یک حساب کاربری ندارید.
یکی از بزرگترین مزایای GTmetrix توانایی آن در شخصی سازی شرایط تست است. سرورهای آزمایشی کل سیاره را پوشش میدهند، مرورگرهای متعددی را میتوان انتخاب کرد و انواع اتصال به اینترنت همه راههای اتصال به اینترنت را شبیه سازی میکنند. علاوه بر این، GTmetrix اجازه آزمایش مجدد را میدهد و به شما امکان میدهد سایت خود را با دیگران مقایسه کنید. این عملکرد مفید است زیرا به شما امکان میدهد ببینید سرعت سایت شما نسبت به رقبا چگونه است.
این ابزار یک درجه GTmetrix از A تا F و مجموعهای از معیارهای حیاتی وب را برای هر سایت ارائه میدهد. اینها شاخصهای استراتژیک هستند که به شما امکان میدهند از وضعیت فعلی عملکرد سایت خودتان مطلع شوید. برخی دیگر از اطلاعات کلیدی که ابزار GTmetrix تولید میکند عبارتند از:
- خلاصه مسائل اصلی وب سایت، اندازه کل صفحه، تعداد درخواستها و تجسم سرعت را نشان میدهد.
- عملکرد مجموعهای از معیارهای مفید را نشان میدهد.
- ساختار مسائل را بر اساس اهمیت آنها گروه بندی میکند و نکات عملی برای رفع آنها ارائه میدهد.
- Waterfall برای وب مسترهای پیشرفته ارزش زیادی دارد.
- ویدیو یک ویدیو را ضبط میکند تا به کاربران کمک کند تا تصور بهتری از تجربه بازدیدکنندگان سایت داشته باشند.
- تاریخچه نحوه عملکرد وب سایت شما در طول زمان را مشخص میکند.

ایده آل برای:
- وب مسترهایی که به حجم زیادی از اطلاعات نیاز دارند
مزایا:
- جزئیات زیادی در مورد عملکرد سایت
- نکات قابل اجرا برای رفع تمام مشکلات عملکرد
چه چیزی باعث مشکل در سرعت سایت وردپرس شما میشود؟
برای تعیین اینکه چرا باید سرعت سایت وردپرس خود را افزایش دهید، کمی کارآگاهی لازم است. علاوه بر این، جزئیات فنی پیچیده برای برخی از کاربرانی که ممکن است به کمک بیشتری نیاز داشته باشند، دلهره آور است. برای صرفه جویی در وقت و اعصاب شما، لیستی از مشکلات رایج و پیشنهاداتی برای رفع آنها گردآوری کردیم:
هاست بی کیفیت
اگر زمان بارگذاری سایتتان کند است، ممکن است هاست سایتتان مقصر باشد. پلتفرم هاست شما بر سرعت، ثبات و امنیت سایت تأثیر میگذارد. بدترین سناریو این است که پلتفرم هاست آنقدر ضعیف باشد که هرگونه تلاش برای بهبود عملکرد سایت بیهوده شود.
نقش هاست در معادله پیچیده سرعت بارگذاری یک وب سایت بسیار مهم است. به خصوص وب مسترهای با تجربه کمتر باید قبل از انجام هر گونه بهبود سرعت، هاست را بررسی کنند. هر شرکت هاستی باید گزارش مفصلی در مورد خدمات خود ارائه دهد، بنابراین شما باید آن را مطالعه کنید. علاوه بر این، تقریباً میتوانید بررسیهای دقیقی از هر ارائه دهنده هاستی که در نظر دارید بیابید، بنابراین از انجام تکالیف خود نترسید.
تصاویر بهینه نشده
تصاویر، حجم سایت را افزایش میدهند و در نتیجه سرعت بارگذاری را کاهش میدهند. اکثر وب مسترها میدانند که بهینه سازی تصاویر ضروری است، اما در انجام این کار شکست میخورند.
خوشبختانه، بررسیکنندههای سرعت این موضوع را برجسته میکنند و بهینهسازی تصاویر بسیار ساده است. علاوه بر این، مجموعهای از افزونههای بهینهسازی تصویر در مخزن وردپرس موجود است یا میتوانید این کار را به صورت دستی و با استفاده از ابزاری مانند Squoosh انجام دهید.
درخواستهای HTTP بسیار زیاد
معمولا یک سایت پیچیده درخواستهای زیادی دارد. در نتیجه، هرچه یک سایت پیچیدهتر باشد، بارگذاری سریع آن دشوارتر است. کاهش تعداد درخواستهای HTTP راه حل است، اما در عین حال، کاهش عملکرد سایت فقط برای این منظور امکان پذیر نیست.
بررسیکنندههای صفحه تعداد درخواستها را نشان میدهند، اما برای برخی افراد، به نظر میرسد که تجزیه اطلاعات زیاد است. بنابراین، طراحی و عملکرد سایت خود را بررسی کنید تا تعداد درخواستها کاهش یابد. قبل از شروع بهینه سازی سایت خود، به این سوالات پاسخ دهید:
- آیا همه تصاویر، اسلایدرهای تصویر یا ویدیوهای آپلود شده در سایت 100% ضروری هستند؟ آیا حذف یا جایگزینی آنها به طور قابل توجهی بر طراحی/عملکرد تأثیر می گذارد؟
- آیا فضای خالی کافی وجود دارد؟
- آیا مطمئن هستید که همه افزونههای نصب شده مفید هستند؟
عدم وجود افزونه افزایش سرعت
خوشبختانه، توسعه دهندگان افزونه محصولات شگفت انگیزی را ایجاد کردند که سرعت سایت وردپرس را بررسی میکند. اگر نمیخواهید کدنویسی کنید، دستورات SQL را انجام دهید یا کد را کوچکسازی کنید، یک پلاگین عملکرد نصب کنید. با این حال، توجه داشته باشید که داشتن افزونههای زیاد خودش میتواند بر زمان بارگذاری صفحه تأثیر منفی بگذارد، بنابراین از آنچه در سایت خود استفاده میکنید آگاه باشید.
همین امروز سرعت سایت وردپرس خود را افزایش دهید
اندازه گیری و بهینه سازی سرعت سایت وردپرس شما برای افزایش تجربه کاربر، بهبود رتبه بندی موتورهای جستجو و در نهایت افزایش ترافیک و افزایش نرخ تبدیل بسیار مهم است. با استفاده از ابزارها و پیشنهادات به نمایش گذاشته شده، میتوانید عملکرد سایت خود را به میزان قابل توجهی بهبود بخشید و اطمینان حاصل کنید که سریع و روان برای بازدیدکنندگان بارگیری میشود.
از همین نویسنده:
- 7 راه برای کسب درآمد از برنامه نویسی و کدنویسی
- برنامه نویسی اسکرچ چیست؟ زبان برنامه نویسی ویژه کودکان
- تفاوت بین Flutter و React Native چیست؟
- زبان برنامه نویسی R چیست؟ – مقدمهای بر محاسبات آماری
- آموزش برنامه نویسی با گوشی – بهترین اپلیکیشنهای کدنویسی در سال 2023
- چگونه در سال 1402 طراح وب (طراح سایت) شویم؟
- چگونه یک توسعه دهنده ios شویم؟ به چه مهارتهایی نیاز داریم؟
- مهندس DevOps کیست و چه وظایفی دارد؟
- 6 ابزار رایگان برای کدنویسی با هوش مصنوعی در سال 2023
- متاورس چیست؟ و در دنیای امروزه چه کاربردی دارد؟