طراحی آیکون مؤثر یک چالش منحصر به فرد است. چه این آیکون، یک آیکون ساده باشد یا مجموعهای از آیکونهایی که قرار است در یک رابط کاربری به کار برده شوند، یا یک قطعه طراحی گرافیکی یا آیکون یک برنامه مستقل، حتی طراحان با تجربه و با اعتماد به نفس هم میتوانند متوجه شوند که ایجاد آیکونها بر خلاف هر رشته طراحی دیگری، تواناییهای فنی آنها را به چالش میکشد.
طراحی آیکون اغلب شما را ملزم میکند که ایدههای پیچیده را در یک بوم کوچک که فضای محدودی دارد بیان کنید، بنابراین شما را مجبور میکند همه چیز را به حداقل برسانید و در عین حال پیام کلیدی یا هویت برند مورد نیاز را منتقل کنید. انجام این کار یک چالش واقعی است، اما خوشبختانه نکات مفیدی وجود دارد که میتواند به طراحی بهتر آیکونها بینجامد.
آنچه خواهید خواند
برای طراحی آیکون از grids یا شبکههای شطرنجی استفاده کنید

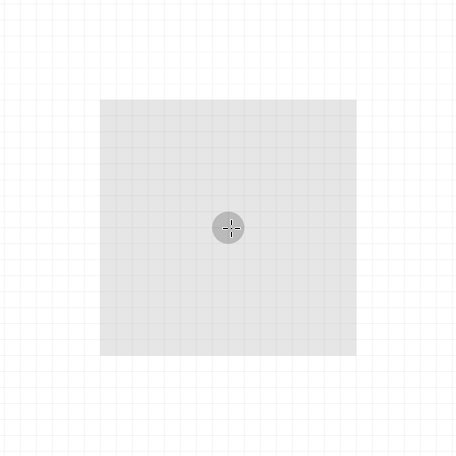
با استفاده از grids، پایهها و اساس طرح آیکون خود را به درستی اجرا کنید. این کار هم برای مرحله طراحی و اسکچ و هم برای کارهای دیجیتالی که روی صفحه انجام میدهید، صدق میکند. با این کار کنترل بهتری بر تعادل و ساختار طرح خودتان خواهید داشت.
وقتی بحث ترکیب آیکونهای دیجیتالی میشود، grids و تمپلتهای آیکون میتوانند به شما در ساختار طرحهایتان کمک کنند. گوگل یک تمپلت شبکه طراحی آیکون رایگان برای Adobe Illustrator در سایت طراحی متریال خود ارائه میدهد.
استفاده از یک شبکه پیکسلی (مانند شبکهای که در قالب طراحی آیکون گوگل گنجانده شده است) به همراه گزینههای «Snap to Grid» یا «Snap to Pixel» در داخل Illustrator کمک میکند تا مطمئن شوید که خطوط و اشکال شما در اندازههای کوچکتر بهتر نمایش داده میشوند. خطوط و اشکال باید مربعهای کامل را در شبکه پیکسلی شما پر کنند تا جزئیات خود را در مقیاس کوچکتر نگه دارند.
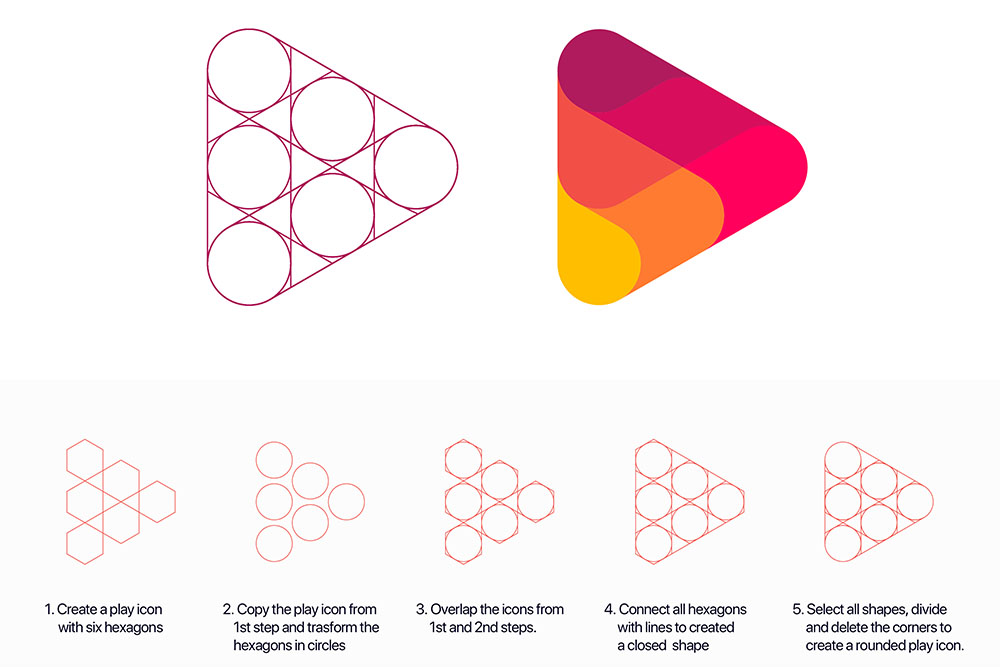
برای طراحی آیکون از هندسه ساده استفاده کنید

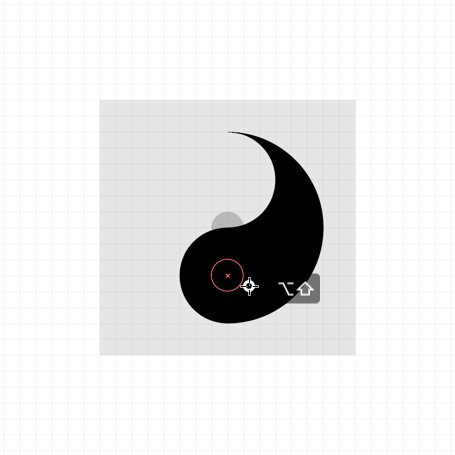
یک آیکون باید یک شی، عمل یا ایده را به سادهترین شکل ممکن نشان دهد. جزئیات و اشکال پیچیده در اندازههای کوچکتر از بین میروند، بنابراین ایده خوبی است که تمام آیکونهای خودتان را به وسیله اشکال هندسی اولیه ساختار دهید.
هرچه یک آیکون کوچکتر باشد، هندسه کلی باید سادهتر باشد. هر چه خطوط و شکلهای کمتری بتوانید برای نمایش همان ایده استفاده کنید، بهتر است. مارک ادواردز استاد نشان دادن سرعت تبدیل اشکال به نمادهای ساده در حداقل مراحل ممکن است. اگر دوست دارید کارهای او را ببینید و از سرعت و دقت او لذت ببرید، اینجا را کلیک کنید.


روی ثبات تمرکز کنید
یک آیکون موفق به تنهایی خوب کار میکند، اما باید یک بازیکن تیمی خوب نیز باشد! اگر مجموعهای از آیکونها را طراحی میکنید، باید یک ارتباط بصری واضح بین هر نمادی که میسازید وجود داشته باشد. این کار به معنای استفاده از یک کاراکتر مشابه، استفاده از همان عرض استروک و وزن بصری ثابت، تراز عناصر و فاصله است. البته هنوز هم میتوانید تنوع زیادی به آیکونهایتان اضافه کنید، اما داشتن قوانینی در مورد اینکه خطوط چقدر ضخیم باشد، از چه تعداد رنگ یا تن رنگی استفاده میکنید، چقدر گوشههای آیکون گرد میشوند و غیره، همگی به شما کمک میکنند تا بتوانید یک سبک تعریف کنید که میتواند در میان آیکونهای مختلف جابجا شود.
آیکونهای عالی همچنین توسعه برند یا پروژهای خواهند بود که برای آن طراحی شدهاند، با در نظر گرفتن نشانههای طراحی موجود یا هویت برند به طوری که آیکونها نه تنها با یکدیگر سازگار باشند، بلکه با اکوسیستمی که در آن مورد استفاده قرار میگیرند، همخوانی داشته باشند. این نکته مخصوصاً اگر در حال طراحی یک آیکون انفرادی یا آیکون اپلیکیشن هستید صادق است.
در طراحی آیکون واضح باشید

خلاصه کردن ایدههای پیچیده به یک آیکون کوچک بسیار دشوار است، به خصوص اگر بخواهید یک نماد منحصر به فرد ایجاد کنید.
البته، هنگامی که به تواناییهای خود اعتماد داشته باشید، در موقعیت بهتری خواهید بود تا اشکال انتزاعی و خلاقانهتری را کشف کنید، اما هیچ وقت از اینکه از نمادهای استانداردی که برای همه قابل درک هستند، استفاده کنید، احساس بدی نداشته باشید. طراحی آیکونی که خیلی سریع شناخته شود و برای همه قابل درک باشد اغلب اوقات بهتر از آیکونیست که کمی از نظر بصری جالبتر ولی انتزاعیتر است.
در عوض میتوانید آیکونهای خود را با تزئینات و سبک بصری خود منحصر به فرد کنید. به یاد داشته باشید که خود آیکون اصلی نیازی نیست کاملاً منحصر به فرد باشد، و روشی که آیکونتان را تزئین میکنید میتواند همان بخشی باشد که خلاقیتتان را به کار میگیرید و از قدرت طراحیتان استفاده میکنید.
با چشمانتان اندازهگیری کنید
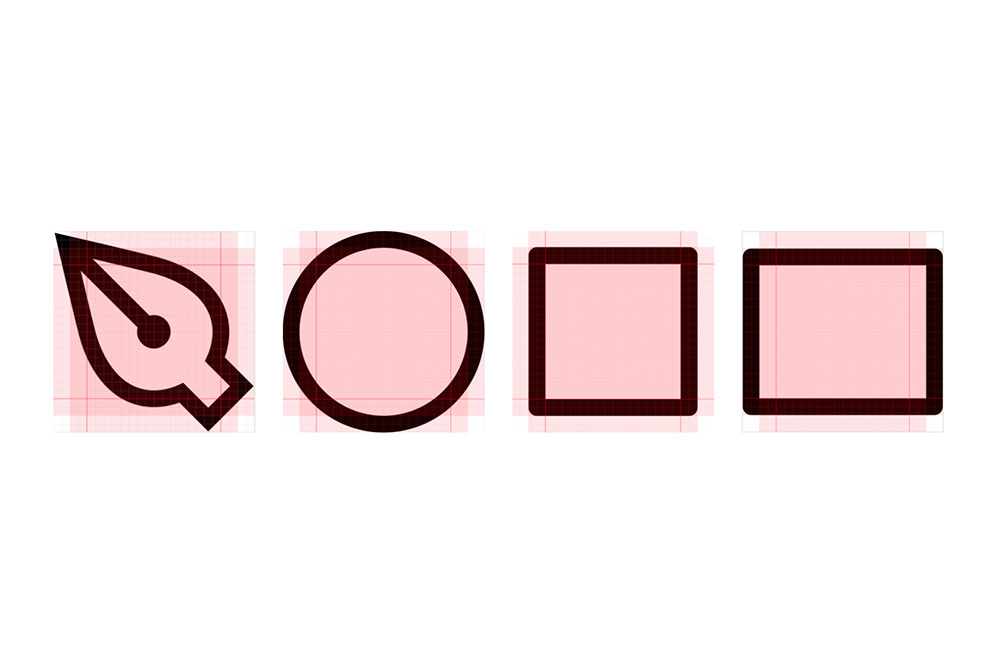
هنگامی که مجموعهای از آیکونها را ایجاد میکنید، ممکن است فکر کنید که همه آیکونهای شما باید دارای ارتفاع و عرض یکسان باشند، اما این گونه نیست.
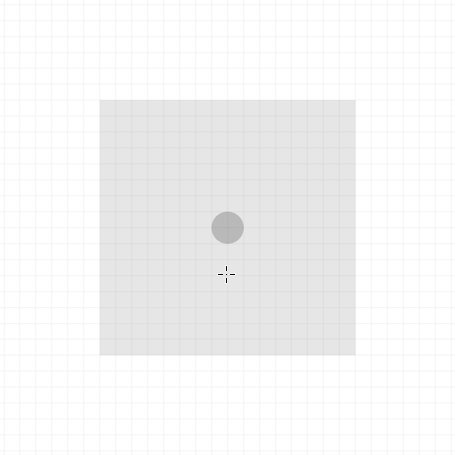
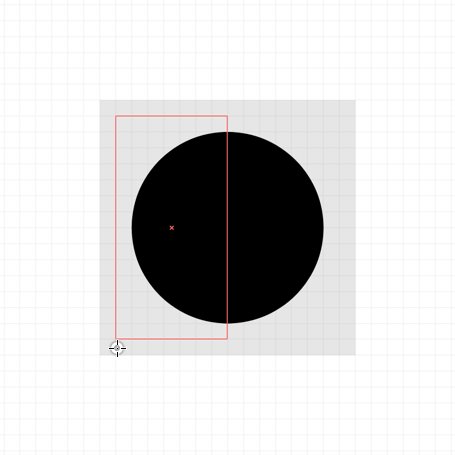
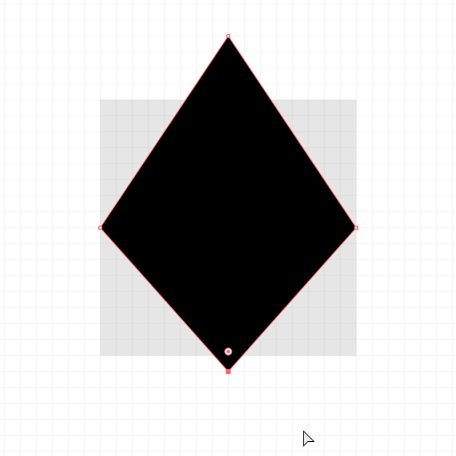
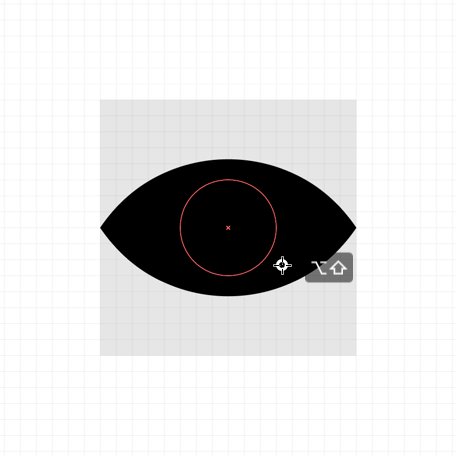
اینکه نماد شما چقدر فضای بصری را اشغال میکند، مهمتر از ارتفاع و عرض از نظر ریاضی است. مطمئناً میخواهید تا جایی که ممکن است از بوم مربعی خود استفاده کنید، اما اشکال مختلف از نظر بصری فضای بیشتری را نسبت به بقیه اشغال میکنند.
به عنوان مثال، یک جعبه مربعی فضای بیشتری را نسبت به یک دایره روی بوم شما اشغال می کند، بنابراین در مجموعه آیکونهای خود، میتوانید به دنبال این باشید که جعبه مربع را کمی کوچکتر از دایره کنید بدون اینکه کسی احساس کند که اندازههای متفاوتی دارند. از نظر ریاضی اندازه آنها با هم مطابقت ندارند، اما از نظر چشمی یکسان به نظر میرسند.

هرچه از اشکال و نمادهای پیچیدهتری استفاده کنید، باید آزمایش بیشتری در مورد نحوه قرارگیری اشیا در بوم انجام دهید. اگر اشکالی دارید که نازک هستند یا فضای منفی زیادی دارند، میتوانید سعی کنید کمی بزرگترشان کنید به گونهای که بوم را بیشتر پر کنند، در حالی که شکلهای پررنگتر و پرتر ممکن است لازم باشد کمی کوچکتر شوند تا غالب نشوند.
هنگامی که سعی میکنید آیکون خود را در وسط بوم خود قرار دهید، همین مفهوم اعمال میشود. وزن بصری آیکون به شما کمک میکند تا تصمیم بگیرید که آیا کاملاً در مرکز قرار دارد یا خیر. برای مثال، اگر چیزی دارید که کاملاً متقارن است، باید در مرکز ریاضی قرار گیرد، اما اگر چیزی شبیه فلش دارید که در یک طرف وزن بیشتری نسبت به طرف دیگر دارد، باید راهی پیدا کنید تا آن را به صورت چشمی در مرکز قرار دهید. که «احساس» بهتری نسبت به زمانی که واقعاً در مرکز قرار دارد، بدهد.
الهام بگیرید
درک اینکه چه چیزی با طراحی آیکون جواب میدهد و چه چیزی کار نمیکند موردیست که در طول زمان متوجه میشوید، اما ایده خوبیست که با آیکونهای محبوب آشنا شوید تا بفهمید مردم از یک آیکون یا مجموعه آیکون چه میخواهند.
از ابزارهای مناسب استفاده کنید
وقتی صحبت از تطبیق پذیری و تنوع به میان میآید، آیکونهای وکتوری پادشاه هستند. اگر یک آیکون برداری دارید، میتوانید اندازه گرافیک خود را بدون از دست دادن جزئیات تغییر دهید. این بستگی به این دارد که آیکون در وهله اول چقدر خوب طراحی شده است و اینکه آیا ابتدا برای اندازههای کوچک بهینه شده است یا خیر، اما به عنوان یک قاعده کلی ایجاد گرافیک برداری به شما انعطاف پذیری بسیار بیشتری در کار و استفاده از آیکونها میدهد. Adobe Illustrator استاندارد صنعتی است، اما وکتورها را میتوان در بسیاری از برنامههای طراحی دیگر از جمله Photoshop، Inkscape، Affinity Designer، Sketch و Figma ایجاد کرد.
فرمت SVG بسیار محبوب است زیرا امکان سازگاری عالی با وب، مقیاس بندی و انعطاف پذیری با کد را فراهم میکند و در عین حال حجم فایلش بسیار سبک است. یادگیری ایجاد آیکونهای خود به گونهای که بتوان آنها را به عنوان فایلهای SVG اکسپورت کرد، در دراز مدت از دردسرهای زیادی برای شما جلوگیری میکند.
اگر به دنبال ایجاد آیکونهای دقیقتر، سبکدار یا بافتدار برای آیکونهای برنامه و غیره هستید، معمولاً باید گرافیکهای برداری ساده را قربانی کنید و در عوض به دنبال طراحی آیکونهایی باشید که بیشتر شبیه یک تصویر هستند، یا شاید با عناصر سه بعدی با استفاده از برنامه های رایج مانند Cinema4D یا Blender. در اینجا یک گردش کار طراحی آیکون برای نمادهای برنامه مک سه بعدی وجود دارد که ممکن است نکات مفیدی را به شما ارائه دهد.

از همین نویسنده:
- هویت برند چیست؟ راهنمای جامع خلق هویت برند
- 5 روش ساده تغییر رنگ در فتوشاپ – چگونه رنگ اشیاء را در فتوشاپ تغییر دهیم
- با عکاسی استوک کسب درآمد کنید – عکاسی استوک چیست؟
- مجسمه سازی برای مبتدیان: 9 ترفند ضروری برای شروع حرفه مجسمه سازی
- راهنمای جامع آموزش ساخت انیمیشن برای مبتدیان- از کجا شروع کنیم؟
- طراحی کاراکتر چیست و چه طور باید آن را شروع کرد؟
- طراحی محصول چیست؟ و چگونه در 5 مرحله یک محصول کاربردی طراحی کنیم؟
- اصول طراحی گرافیک – یادگیری 11 اصل مهم در طراحی
- چگونه یک تصویرساز شویم؟ – راهنمای مسیر شغلی تصویرسازی
- راهنمای فرمت های عکس PNG, JPG, TIFF و GIF