آیا تا به حال به این فکر کردهاید که چه چیزی باعث خلق یک طرح موفق میشود؟ و اصول طراحی گرافیک چه هستند؟ در این پست، در مورد اصول طراحی صحبت میکنیم و مثالهایی را برای یادگیری بیشتر به اشتراک میگذاریم.
آنچه خواهید خواند
اصول طراحی گرافیک چیست؟
درست است که یادگیری طراحی به صورت تجربی مهم است، اما بسیار حائز اهمیت است که اصول اولیه طراحی گرافیک را نیز بدانیم. هر طرح، ساختارو زیربنایی دارد و از نظر بصری آن را زیبا و متعادل میکند. هنگامی که طراحان، نحوه استفاده از اصول را درک کنند، بهتر متوجه میشوند که چگونه و چه زمانی میتوانند این قوانین را زیر پا بگذارند.
اصول طراحی مجموعهای از قوانین است که طراحان میتوانند هنگام ایجاد یک ترکیببندی برای خلق اثر بصری دلپذیر از آنها پیروی کنند. هدف این قوانین ارائه پیام به سازمان یافتهترین و کاربردیترین شکل ممکن است.
11 اصل در طراحی گرافیک
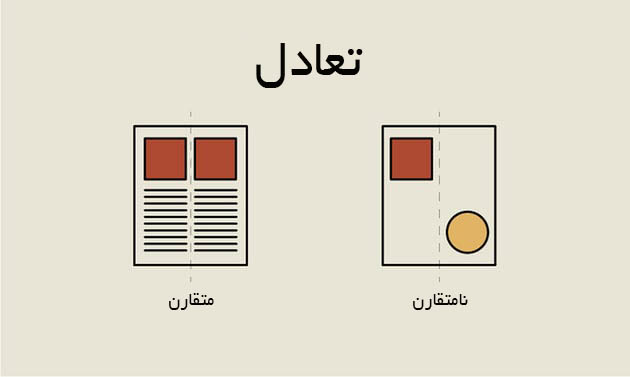
اصول طراحی گرافیک 1#: تعادل

 هر عنصری که در یک صفحه قرار میگیرد وزن بصری دارد. میتواند از فرم تا اندازه و رنگ و بافت متغیر باشد. برای ایجاد احساس پایداری یا تعادل در طراحی، عناصر باید مقیاس خاصی داشته باشند.
هر عنصری که در یک صفحه قرار میگیرد وزن بصری دارد. میتواند از فرم تا اندازه و رنگ و بافت متغیر باشد. برای ایجاد احساس پایداری یا تعادل در طراحی، عناصر باید مقیاس خاصی داشته باشند.
به عنوان مثال، در طراحی متقارن، عناصر سمت راست دارای وزن بصری یکسانی با عناصر سمت چپ هستند. طرحهای متقارن راحتتر به تعادل میرسند، اما ممکن است خسته کننده باشند. طرحهای نامتقارن دارای اضلاع مختلف اما وزن بصری برابر هستند. دستیابی به تعادل در طرحهای نامتقارن میتواند منجر به خلق یک طرح بصری شود که دارای پویایی و تحرک است.
عدم تعادل باعث میشود طراحی شما از یک طرف سنگین و از طرف دیگر خالی باشد. اگر به دنبال راهی هستید که ببینید طرحتان تعادل دارد یا نه، بدانید که وقتی طرح به یک طرف میافتد و یک سمت آن سنگینتر است یعنی تعادل ندارد.
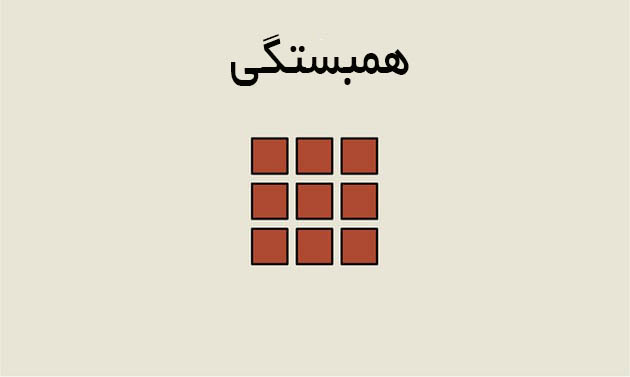
اصول طراحی گرافیک 2#: همبستگی

 همبستگی در اصول طراحی عبارت است از هماهنگی ایجاد شده توسط همه عناصر در یک طرح گرافیکی.
همبستگی در اصول طراحی عبارت است از هماهنگی ایجاد شده توسط همه عناصر در یک طرح گرافیکی.
به عنوان مثال، استفاده از رنگهای مشابه که عناصر را بهطور طبیعی با هم تطبیق میدهند، باعث میشود که احساس شود آن عناصر به هم تعلق دارند و این گونه نیست که فقط در یک صفحه قرار گرفته باشند.
میتوانید با ایجاد روابط واضح بین عناصر بصری به همبستگی برسید. هر جا که سازماندهی و نظم واضحی پیدا کردید میتوانید همبستگی هم پیدا کنید و عناصر صفحه برای جلب توجه با هم رقابت نخواهند کرد. در عوض، آنها با هم همکاری خواهند کرد تا پیام طرح را قویتر کنند.
همبستگی بیش از حد میتواند منجر به یک طراحی بی روح و فاقد شخصیت شود. در این صورت میتوانید برای افزودن پویایی به طرح، شروع به گنجاندن عناصر دیگر کنید.
عدم یکپارچگی باعث میشود طراحی شما درهم و برهم و گیج کننده باشد. بینندگان جذب عنصر اشتباه در طرح میشوند و پیام را واضح دریافت نمیکنند. یک قانون خوب این است که یک عنصر را فقط در صورتی در طرح خود قرار دهید که پیام طرح را تقویت کند. از خود بپرسید که عنصر چه چیزی به ترکیب اضافه میکند.
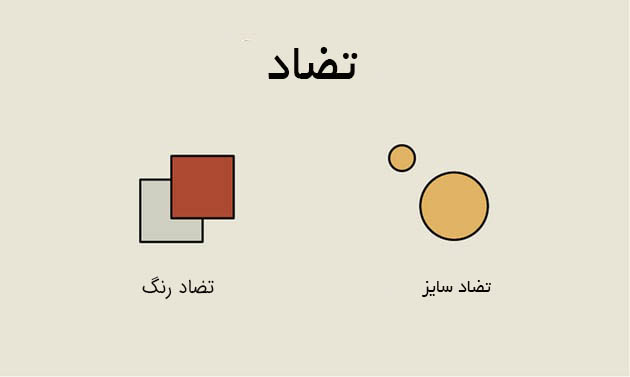
اصول طراحی گرافیک 3#: کنتراست

 کنتراست به سطح تفاوت بین عناصر طراحی به منظور ایجاد سلسله مراتب بصری اشاره دارد.
کنتراست به سطح تفاوت بین عناصر طراحی به منظور ایجاد سلسله مراتب بصری اشاره دارد.
تنوع باعث میشود عناصر خاصی بیشتر از بقیه برجسته شوند. میتوانید با استفاده از رنگها، بافتها، اندازهها و شکلها، کنتراست اعمال کنید.
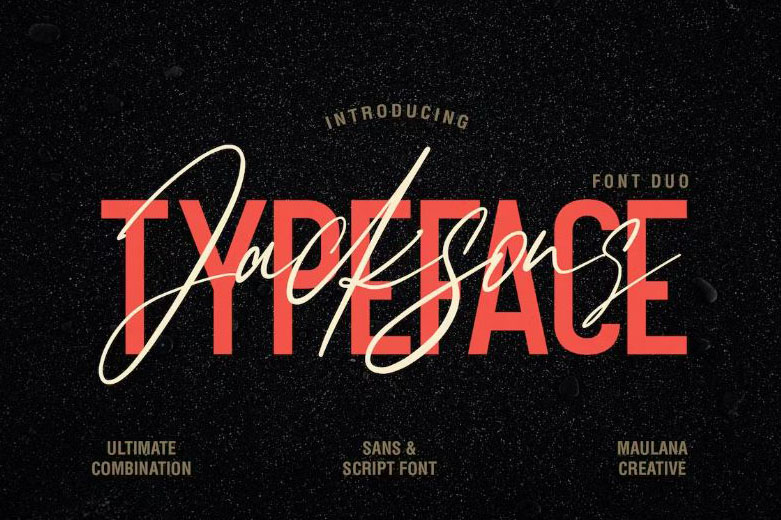
در یک طرح، کنتراست برای ایجاد سلسله مراتب بین اندازه فونتها اعمال میشود. متن بزرگتر، قبل از هر متن کوچکتری خوانده میشود. هنگام جفت کردن فونتها، کنتراست مهم است. به عنوان مثال، در مثال زیر، یک فونت دوتایی داریم که شامل یک فونت اسکریپت و یک فونت sans serif است. فونت اسکریپت پویایی را به Static sans serif اضافه میکند.

کنتراست در هنر، به معنی ایجاد یک نقطه کانونیست که بتواند چشم بیننده را به خود جلب کند. کنتراست همچنین میتواند برای ایجاد تعادل و هماهنگی و اطمینان از اینکه آیتمها به خوبی در یک صفحه توزیع میشوند یا نه، استفاده شود.
عدم وجود کنتراست میتواند باعث شود طرح، کسل کننده به نظر برسد و بینندگان ممکن است پیام مهم را نادیده بگیرند. کنتراست به ویژه هنگام طراحی اسناد قابل دسترس مهم است. به عنوان مثال، تایپ مشکی روی پسزمینه سفید راحتتر از سیاه روی پسزمینه قهوهای خوانده میشود.
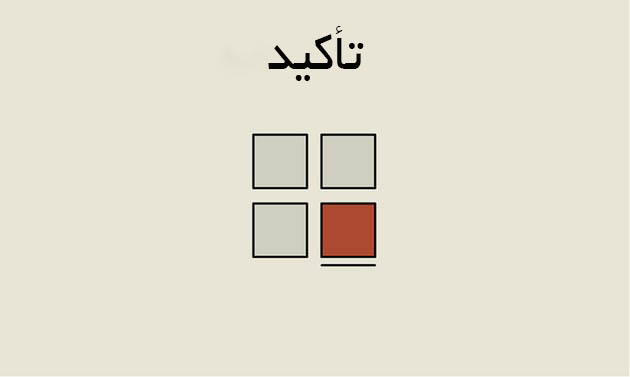
اصول طراحی گرافیک 4#: تاکید

 تاکید، یک استراتژی برای جلب توجه بیننده به یک عنصر خاص است. این عنصر میتواند به هر شکلی باشد: یک دکمه، یک وب سایت یا یک تصویر.
تاکید، یک استراتژی برای جلب توجه بیننده به یک عنصر خاص است. این عنصر میتواند به هر شکلی باشد: یک دکمه، یک وب سایت یا یک تصویر.
هدف از این کار، ایجاد آیتمیست که از بقیه صفحه متمایز باشد. میتوانید از عناصر مختلف برای برجسته کردن بخش خاصی از طراحی خود مانند خطوط، رنگ، روابط مثبت/منفی و بسیاری موارد دیگر استفاده کنید. تا زمانی که بتوانید کنتراست ایجاد کنید، چه با عناصر و چه با رنگ، تاکید ایجاد خواهید کرد.
- خطوط، جهت را نشان میدهند و با اشاره به عناصری خاص، به چشم بیننده کمک میکنند تا بداند کجا را نگاه کند.
- اشکال نیز میتوانند توجه را جلب کنند. استفاده از گروهی از اشکال مشابه و شکستن گروه با شکلی متفاوت باعث ایجاد تنش و جلب توجه چشم میشود.
- رنگ میتواند در هر طرحی تاکید ایجاد کند. دکمههای یک وبسایت با پسزمینه متضاد هستند تا احساس فوریت و توجه ایجاد کنند.
- بافت را میتوانید در اشیاء مختلف برای افزایش ویژگیهای لمسی مشاهده کنید. به عنوان مثال، یک کارت ویزیت میتواند لوگو نقش برجسته داشته باشد تا بر آن تاکید کند. به صورت دیجیتالی، بافت را میتوان به عنوان یک سایه روی یک دکمه اعمال کرد تا سه بعدی به نظر برسد.
- فضا هم گزینهای برای تأکید بر برخی عناصر در طراحی شما است. فضای سفید کافی در اطراف یک شی میتواند تمرکز روی یک عنصر را در اولویت قرار دهد. به عنوان مثال، اپل ایده خوبی در مورد تأکید بر محصولات دارد.
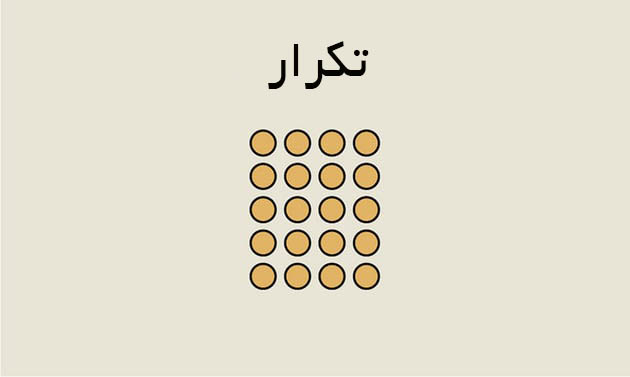
اصول طراحی گرافیک 5#: تکرار

 استفاده از عناصر مکرر در یک چیدمان میتواند برای بیننده خوشایند باشد. اصل تکرار به معنی تکرار یک عنصر واحد از طریق طراحی است.
استفاده از عناصر مکرر در یک چیدمان میتواند برای بیننده خوشایند باشد. اصل تکرار به معنی تکرار یک عنصر واحد از طریق طراحی است.
میتوانیم یک شبکه را تکراری از خطوط بنامیم زیرا یکپارچگی خاصی ایجاد میکند.
در یک وب سایت، تکرار در قرار دادن منو دیده میشود، که به بینندگان یک مکان ثابت میدهد که میتواند احساس راحتی و آشنایی را در آنها ایجاد کند. تکرار را میتوان با تکرار عناصر در یک طرح مانند یک لوگو یا یک شعار در پروژه توسعه برند نیز به دست آورد.
در اینجا چند نمونه از اصول طراحی آورده شده است: در زیر، تکرار امواج این احساس را ایجاد می کند که صفحه بی پایان است. به همین دلیل در اصول طراحی، تکرار موضوعیت دارد.

اصول طراحی گرافیک 6#: الگو

 در اصول طراحی، الگو عبارت است از تکرار بیش از یک عنصر طراحی. اصل تکرار بر روی تکرار یک عنصر متمرکز است، اما الگو به عناصر متعددی اشاره دارد که در یک طرح تکرار میشوند (مانند کاغذ دیواریها).
در اصول طراحی، الگو عبارت است از تکرار بیش از یک عنصر طراحی. اصل تکرار بر روی تکرار یک عنصر متمرکز است، اما الگو به عناصر متعددی اشاره دارد که در یک طرح تکرار میشوند (مانند کاغذ دیواریها).
یک الگو، مجموعهای مکرر از عناصر است که بدون نقص جریان مییابند تا یک واحد ایجاد کنند. میتوانید در طراحی داخلی، الگوها را در کاشی و سرامیکها مشاهده کنید. استفاده از الگوها میتواند تجربه بیننده و ظاهر یک طرح نهایی را ارتقا دهد.
در مثال زیر، الگو بدون هیچ گونه اختلالی از لبه به لبه دیگر تکرار میشود. این الگو از عناصر متعدد با اندازهها و عمقهای مختلف تشکیل شده است.

اصول طراحی گرافیک 7#: ریتم

ریتم، یک اصل طراحیست که پیچیدگی بیشتری نسبت به اصول قبلی تکرار و الگو دارد. تکرار و الگو بر روی یک عنصر در سراسر طراحی اعمال می شود. ریتم سرعت بصری ترکیبی از عناصر است که به طور مکرر استفاده میشود و با تنوع، احساس پویایی سازمان یافته را میدهد.
ریتم سرعت بصری ترکیبی از عناصر است که به طور مکرر استفاده میشود و با تنوع، احساس پویایی سازمان یافته را میدهد.
ریتم در هنر معمولاً به اندازه اصول طراحی تکرار و الگو واضح نیست. در مثال زیر، خطوط مورب در الگوی خاصی چیده نشدهاند. در عوض، تکرار عناصر با تغییرات وجود دارد.

اصول طراحی گرافیک 8#: حرکت

 حرکت در اصول طراحی به مسیری اطلاق میشود که چشم بیننده در یک ترکیب بندی طی میکند.
حرکت در اصول طراحی به مسیری اطلاق میشود که چشم بیننده در یک ترکیب بندی طی میکند.
در یک تصویر، هر عنصری میتواند بر حرکت چشمها تأثیر بگذارد. حرکت در یک ترکیب باعث ایجاد علاقه و پویایی میشود که بیننده را درگیر نگه میدارد.
هنگام استفاده مکرر از تغییر یک عنصر، می توان حرکت را با ریتم ایجاد کرد. استفاده از خطوط منحنی و خطوط مورب باعث ایجاد حرکت بیشتر در مقایسه با خطوط مستقیم میشود. از خطوط برای ردیابی مسیر به نقطه کانونی استفاده کنید.
رنگ میتواند به تقویت احساس حرکت کمک کند و رنگهای کلیدی روشن و تیره را در کنار هم قرار دهد تا انرژی ایجاد کند. یک راه واقعی برای نشان دادن حرکت، استفاده از تصویری است که شامل حرکت است، مانند رقصنده یا مو در باد. برخی از هنرمندان از هنر نوری استفاده میکنند که در آن تکرار و تضاد باعث میشود مغز ما بخواهد اطلاعات را سازماندهی کند.
در مثال زیر، حرکت توسط خطوط منحنی و رنگهای روی هم ایجاد میشود.

اصول طراحی گرافیک 9#: تناسب

 تناسب در اصول طراحی، حس هماهنگیست که زمانی ایجاد می شود که همه عناصر یک ترکیب به خوبی با یکدیگر ارتباط داشته باشند.
تناسب در اصول طراحی، حس هماهنگیست که زمانی ایجاد می شود که همه عناصر یک ترکیب به خوبی با یکدیگر ارتباط داشته باشند.
وقتی دو عنصر با هم مقایسه میشوند، نسبت بیشتر به مقیاس و اندازه مربوط میشود. به عنوان مثال، در هنر و طراحی، تناسب برای واقعی به نظر رسیدن عناصر مهم است. تناسب به عنوان یک اصل طراحی لزوماً به اندازه یک عنصر نیست، بلکه به رابطه دو یا چند عنصر اشاره دارد.
در سلسله مراتب چیدمان، نسبت تیتر در مقایسه با عنوان عکس باید بزرگتر باشد زیرا عنوان مهمترین عنصر است. عناصر کوچکتر اهمیت کمتری دارند. هنگامی که در یک ترکیب به حس تناسب خوبی دست پیدا میکنید، این مورد میتواند هارمونی و تعادل به طرحتان اضافه کند.
اصول طراحی گرافیک 10#: هارمونی

 هارمونی به عنوان یک اصل طراحی، احساس انسجام بین عناصر در یک ترکیب بندی است.
هارمونی به عنوان یک اصل طراحی، احساس انسجام بین عناصر در یک ترکیب بندی است.
عناصر نباید دقیقاً یکسان یا کاملاً متفاوت باشند، بلکه باید به نحوی مرتبط باشند. پالتهای رنگی یا بافتهای مشابه میتوانند حس هماهنگی را بین اجزای مختلف ایجاد کنند. استفاده از آیتمهایی با شکل مشابه باعث ایجاد هماهنگی میشود زیرا مرتبط به نظر میرسند.
هماهنگی ناکافی یا زیاد میتواند طراحی را کسل کننده کند. باید نوعی تنوع وجود داشته باشد تا از نظر بصری جالب باشد.
اصول طراحی گرافیک 11#: تنوع

 تنوع در اصول طراحی در مورد ایجاد علاقه بصری است که بینندگان را با طراحی شما درگیر میکند. جلب توجه آنها و هدایت آنها در ترکیب، یک تجربه کاربری قدرتمند ایجاد میکند.
تنوع در اصول طراحی در مورد ایجاد علاقه بصری است که بینندگان را با طراحی شما درگیر میکند. جلب توجه آنها و هدایت آنها در ترکیب، یک تجربه کاربری قدرتمند ایجاد میکند.
تنوع در طراحی آیتم جالبی به ترکیب اضافه میکند تا کنتراست و تنش ایجاد کند. به عنوان مثال، ترکیب اشکال ارگانیک با اشکال هندسی تنوع میافزاید. این مفهوم باید پیامی را که میخواهید در طراحی خود منتقل کنید، تقویت کند – در غیر این صورت، شاید بیمعنی به نظر برسد.
نتیجه
عناصر و اصول هنر و طراحی، زیربنای خلق یک ترکیب هستند. استفاده از این اصول میتواند ساختاری ایجاد کند و به شما در درک چگونگی ساخت سایر قطعات طراحی و آثار کمک کند. میتواند به شما کمک کند تعیین کنید که آیا یک ترکیب طراحی موفق خواهد بود یا اینکه باید به دنبال قطعه گم شده پازل بگردید.
استفاده از این اصول به شما کمک میکند تا با دادن عملکرد به هر عنصر در یک ترکیب، هدفمند طراحی کنید. ارتباط به وسیله یک پیام واضح تنها در مورد پیام نیست، بلکه در مورد نحوه استفاده از طراحی برای ارائه آن به طور تمیز و واضح نیز است.
وقتی از این به بعد به یک ترکیب طراحی نگاه می کنید، به این اصول و نحوه اعمال آنها فکر کنید. میتوانید پیچیدهترین طرحها را رمزگشایی کنید و بفهمید چه چیزی کار میکند و چه چیزی خیر.
از همین نویسنده:
- هویت برند چیست؟ راهنمای جامع خلق هویت برند
- 5 روش ساده تغییر رنگ در فتوشاپ – چگونه رنگ اشیاء را در فتوشاپ تغییر دهیم
- با عکاسی استوک کسب درآمد کنید – عکاسی استوک چیست؟
- مجسمه سازی برای مبتدیان: 9 ترفند ضروری برای شروع حرفه مجسمه سازی
- راهنمای جامع آموزش ساخت انیمیشن برای مبتدیان- از کجا شروع کنیم؟
- طراحی کاراکتر چیست و چه طور باید آن را شروع کرد؟
- طراحی محصول چیست؟ و چگونه در 5 مرحله یک محصول کاربردی طراحی کنیم؟
- چگونه یک تصویرساز شویم؟ – راهنمای مسیر شغلی تصویرسازی
- راهنمای فرمت های عکس PNG, JPG, TIFF و GIF
- راهنمای جامع استفاده از هوش مصنوعی فتوشاپ (AI Generative Fill)