وظیفه توسعه دهندگان و طراحان وب این است که کاربران را متقاعد کنند که یک سایت یک موجودیت منحصر به فرد است و چیزی بیش از یک سری عناصر HTML است که فرمت شدهاند تا زیبا به نظر برسند. با این حال، با ابزارهای مناسب، حتی کسانی که توسعهدهنده نیستند هم میتوانند پشت پرده هر وبسایتی را ببینند و متوجه شوند که واقعاً در پشت صحنه چه اتفاقی میافتد.
ممکن است با ترفند کلاسیک ” view page source” آشنا باشید، که HTML خام یک صفحه را در پنجره مرورگر نمایش میدهد. اما، راه بهتری برای انجام کارهای کارآگاهی شما وجود دارد: ویژگی inspect element به ما امکان میدهد قسمت فرانت اند هر سایتی را مشاهده کرده و حتی آن را اصلاح کنیم، که میتواند هنگام ساخت یک سایت یا یادگیری نحوه کار سایتها بسیار مفید باشد.
در این پست، معنای ” inspect” عناصر صفحه و نحوه انجام این کار در سه مرورگر رایج را مورد بحث قرار خواهیم داد. اگر میخواهید سریعا نحوه کار با اینسپکت در این سه مرورگر را یاد بگیرید موارد زیر مناسب شماست:
- نحوه کار با Inspect Elements در کروم
- نحوه کار با Inspect Elements در سافاری
- نحوه کار با Inspect Elements در فایرفاکس
آنچه خواهید خواند
“inspect element” به چه معناست؟

inspect element یکی از ویژگیهای مرورگرهای مدرن است که به هر کسی امکان میدهد کد منبع یک وبسایت، از جمله HTML، CSS، جاوا اسکریپت و فایلهای رسانهای آن را مشاهده و ویرایش کند. هنگامی که کد منبع با ابزار inspect اصلاح میشود، تغییرات به صورت زنده در پنجره مرورگر نشان داده میشود.
اینسپکت سلاح مخفی یک متخصص وب است. توسعه دهندگان، طراحان و بازاریابان اغلب از آن برای نگاه کردن به داخل هر وب سایت (از جمله وب سایت خودشان) برای پیش نمایش محتوا و تغییرات style، رفع اشکالات یا یادگیری نحوه ساخت یک سایت خاص استفاده میکنند. به عنوان مثال، اگر یک رابط جذاب در یک سایت رقیب پیدا کردید، اینسپکت به شما امکان میدهد HTML و CSS را که آن را تشکیل میدهند ببینید.
همچنین میتوانید ویژگی اینسپکت مرورگر خود را بهعنوان یک « محیط آزمایشی برای اجرا » در نظر بگیرید: با تغییر محتوا، رنگها، فونتها، طرحبندیها، و غیره، تا آنجایی که میخواهید با یک صفحه وب بازی کنید. پس از اتمام، فقط صفحه را رفرش کنید تا همه چیز به حالت عادی بازگردد.Inspect خود وبسایت را تغییر نمیدهد – فقط نحوه نمایش آن را در مرورگر شما تغییر میدهد – بنابراین با خیال راحت آزمایش کنید!
اینسپکت همچنین یک ابزار فوق العاده ارزشمند برای کسانی است که توسعه وب را یاد میگیرند. به جای مشاهده کد منبع ساده، از inspect element برای تعامل با صفحه استفاده کنید و ببینید که چگونه هر خط کد به یک عنصر یا سبک نگاشت میشود. با درک بهتر آنچه که یک صفحه وب معمولی را تشکیل میدهد، میتوانید در صورت بروز خطا یا اگر بخواهید تغییری ایجاد کنید، به طور مؤثر با توسعه دهندگان ارتباط برقرار کنید.
اینسپکت ممکن است یک “ابزار برای توسعه دهنده” باشد، اما برای استفاده از آن نیازی به نوشتن کد یا نصب نرم افزار اضافی ندارید. شما میتوانید هر کاری که توضیح دادیم را درست در داخل مرورگر خود انجام دهید – بیایید نحوه انجام آن را یاد بگیریم.
نحوه کار با Inspect Elements

برای Inspect Elements باید روی هر قسمت از صفحه وب کلیک راست کرده و Inspect > Inspect Element را کلیک کنید. از طرف دیگر، میتوانید برای انجام همین کار، Command+Option+i را در مک یا F12 در رایانه شخصی خود فشار دهید.
هر مرورگر وب مدرن یک ابزار بومی برای Inspect Elements دارد. در هر مرورگری میتوان به آن دسترسی داشت، اما برخی از مرورگرها مانند کروم و سافاری تفاوتهای جزئی دارند. بیایید در مورد نحوه استفاده از ابزار اینسپکت در سه مرورگر وب دسکتاپ بحث کنیم: Google Chrome ، Apple’s Safari و Mozilla Firefox.
نحوه کار با Inspect Elements در کروم

کروم با یک ابزار توسعه دهنده مفید ارائه میشود که به شما امکان میدهد عناصر جداگانه را بررسی کنید. این کار به شما امکان میدهد کدهای پشت صفحه وب را ببینید و حتی آن را در مرورگر خود ویرایش کنید. (توجه داشته باشید که تغییرات فقط برای شما قابل مشاهده است، نه برای افراد دیگری در سراسر وب.)
چگونه این کار را انجام دهیم:
1. گوگل کروم را راه اندازی کنید و به صفحه ای که می خواهید inspect کنید بروید
برای استفاده از Inspect Elements در Google Chrome، ابتدا به هر صفحه وب دلخواه بروید.
2. پنل Inspect را باز کنید
هنگامی که به صفحه مورد نظر خود رسیدید، چندین راه برای باز کردن ابزار inspect کروم دارید.
- گزینه 1: روی هر قسمت از صفحه کلیک راست کرده و Inspect را انتخاب کنید. با کلیک راست روی یک عنصر صفحه خاص، آن عنصر در نمای inspector باز میشود.
- گزینه 2: در نوار منوی بالا، View > Developer > Developer Tools را انتخاب کنید.
- گزینه 3: روی نماد سه نقطه در گوشه سمت راست بالای پنجره مرورگر کلیک کنید. از آنجا، More Tools > Developer Tools را انتخاب کنید. سپس، روی تب Inspect در پنجره بازشو کلیک کنید.
- گزینه 4: از میانبر control-shift-C در ویندوز یا command-option-C در macOS استفاده کنید.
3. محل پنل inspect را تغییر دهید
برای مشاهده بهتر کد، میتوانید موقعیت پنجره inspector را تغییر دهید.
پنل ابزارهای برنامه نویس کروم در پایین پنجره مرورگر باز میشود، اما گاهی اوقات به طور کلی در یک پنجره جداگانه باز میشود.
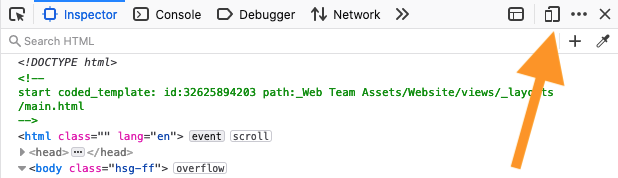
اگر میخواهید مکان پنل را تغییر دهید، روی نماد سه نقطه در گوشه سمت راست بالای پنل (در کنار نماد X) کلیک کنید، سپس موقعیت dock مورد نظر خود را انتخاب کنید.
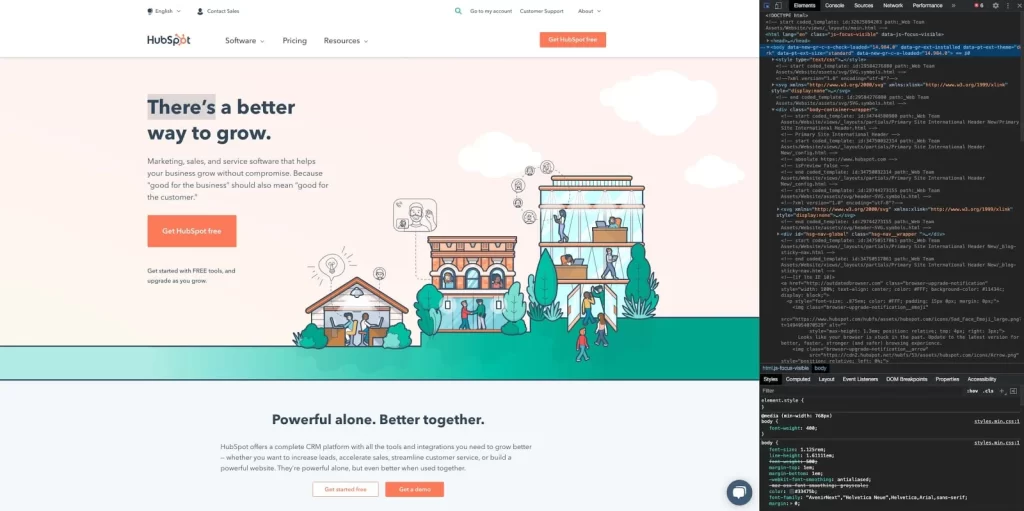
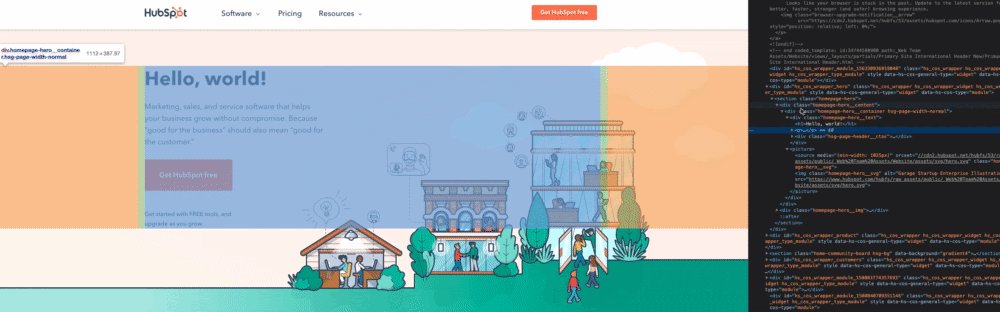
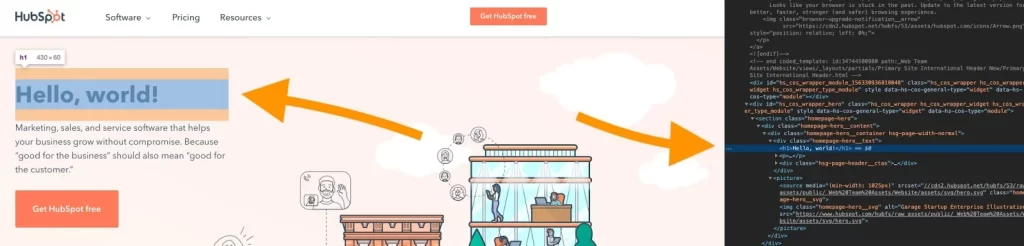
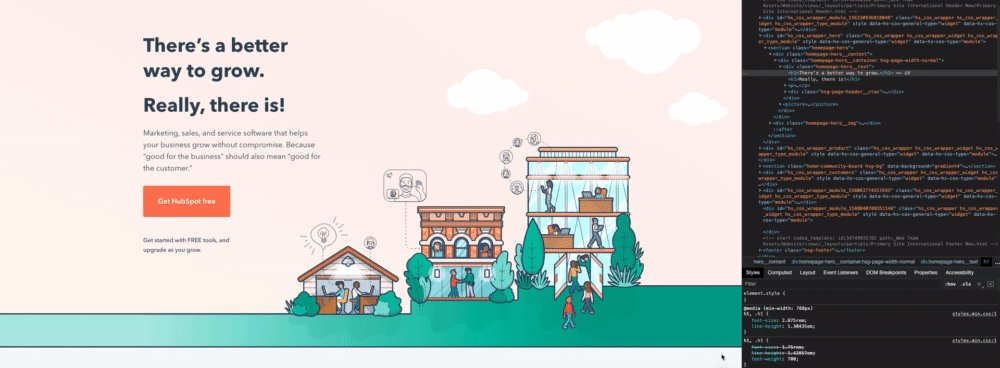
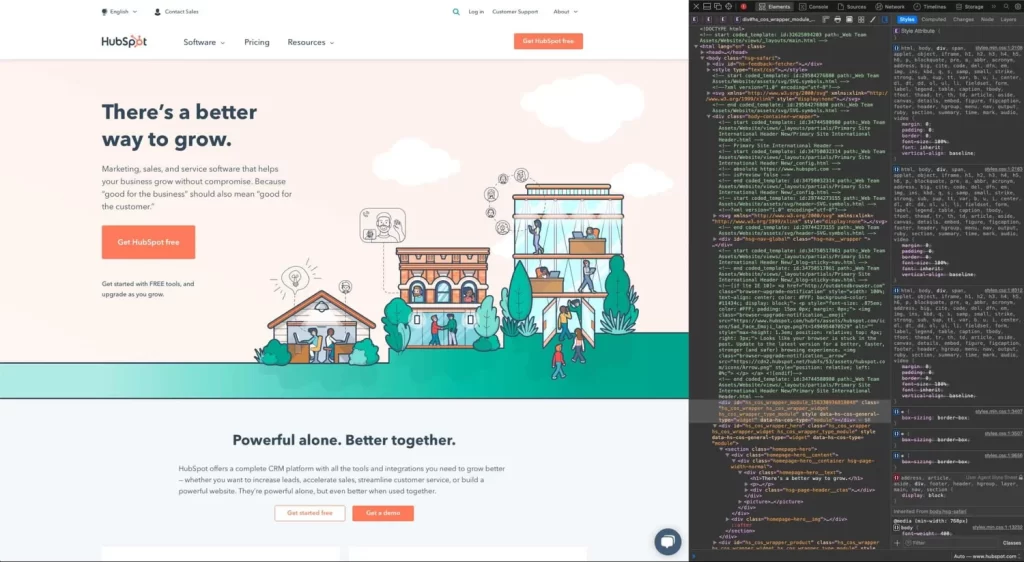
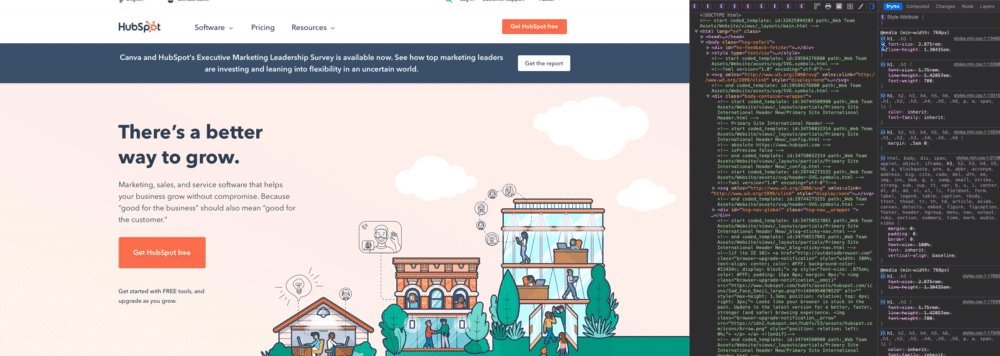
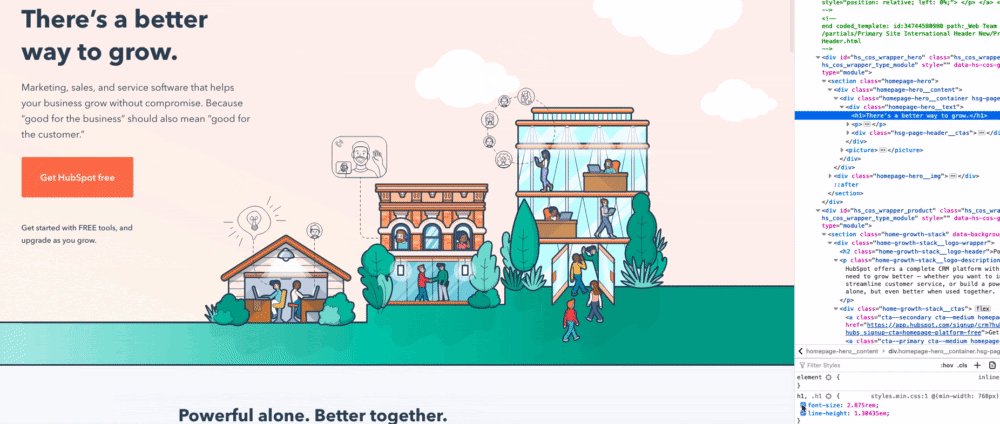
ما Dock to right را انتخاب کردیم – این کار مشاهده صفحه رندر شده و منبع آن را آسانتر میکند:

در بالای پنل اینسپکت، برگههایی را برای عناصر، کنسول، منابع و غیره مشاهده خواهید کرد. اینها همه ابزارهایی هستند که میتوانیم برای ارزیابی محتوا و عملکرد صفحه استفاده کنیم. با این حال، همه چیزهایی که برای اینسپکت نیاز داریم، در تب Elements قرار دارند.
4. به کد HTML منبع صفحه نگاه کنید
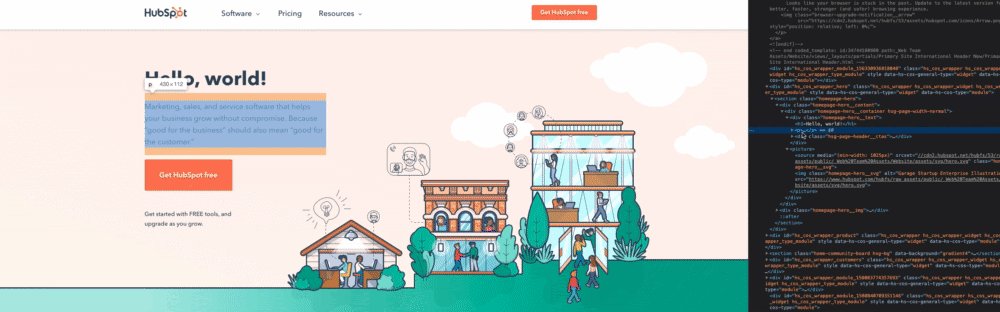
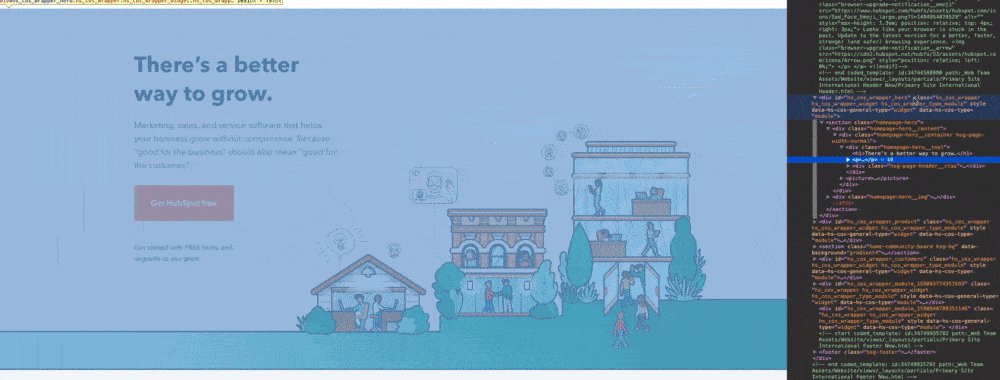
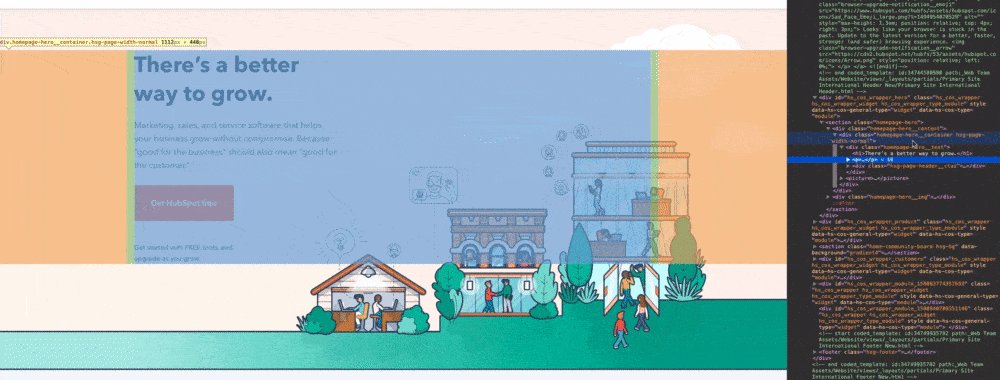
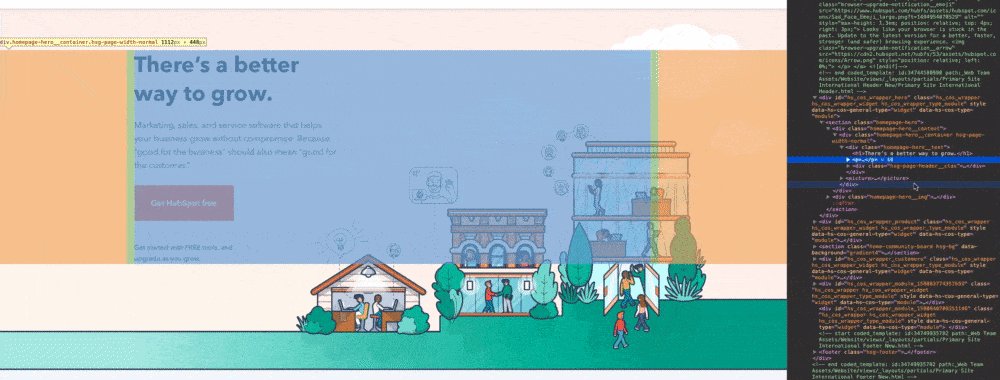
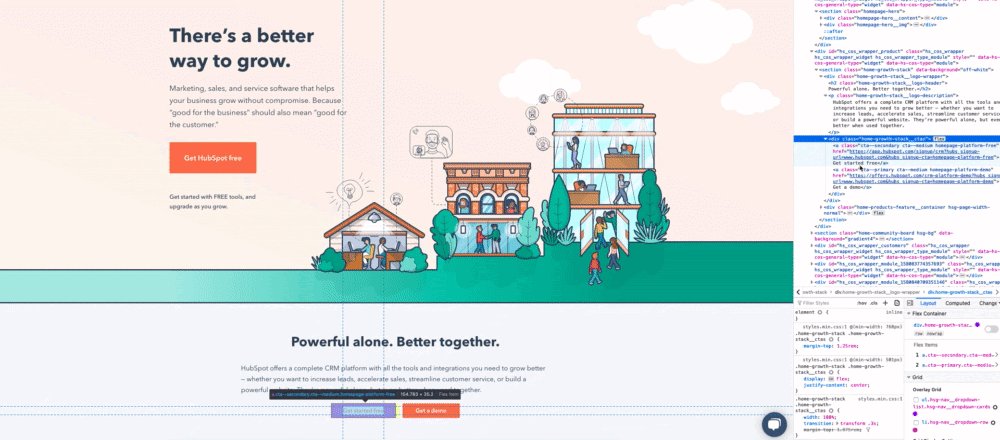
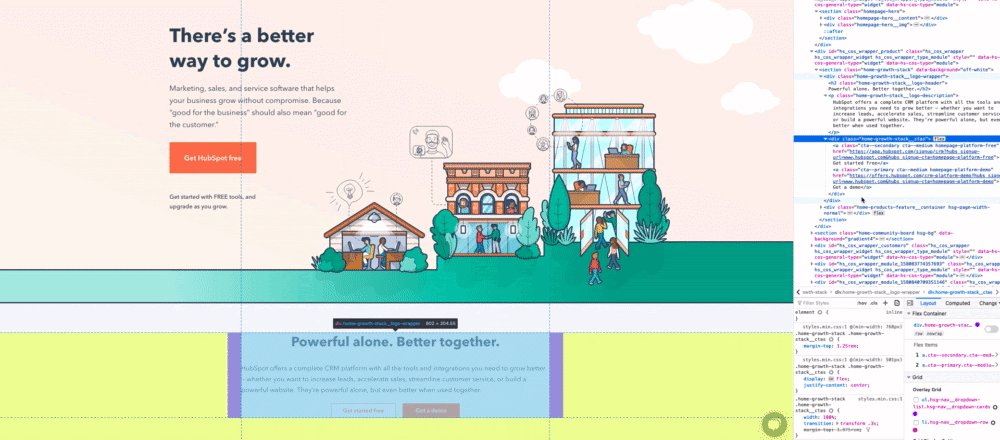
بزرگترین منطقه پنل حاوی HTML منبع صفحه فعلی خواهد بود. برای کاوش در این منطقه کمی وقت بگذارید و توجه کنید که چگونه نشانگر روی قطعه کد، عنصر مربوطه را در صفحه برجسته میکند.
رنگ آبی محتویات یک عنصر را نشان میدهد، رنگ سبز مربوط به پدینگ (فاصله خارجی) است و نواحی نارنجی رنگ مارجین (فاصله داخلی) هستند.

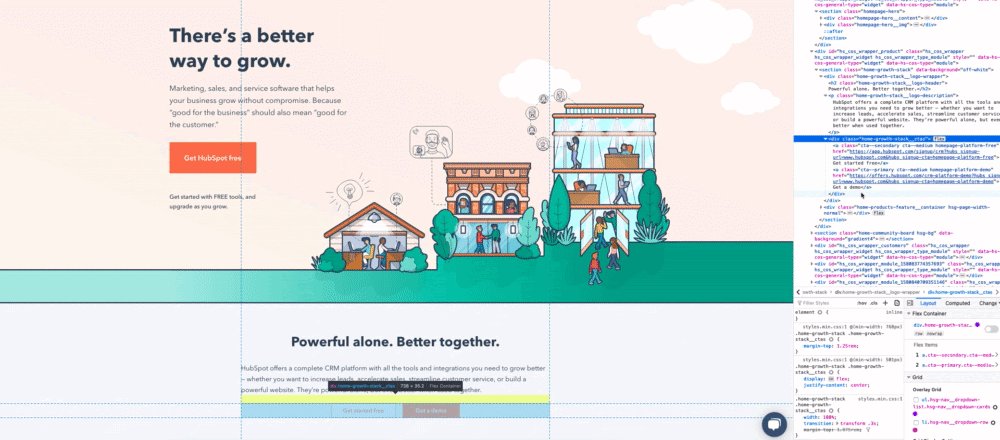
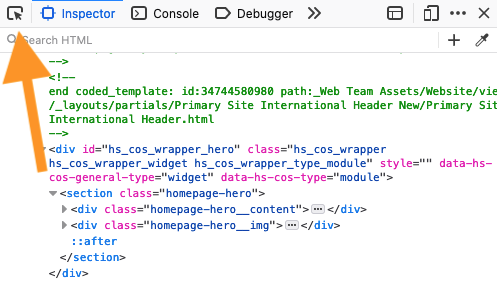
5. یک عنصر خاص را برای بازرسی انتخاب کنید
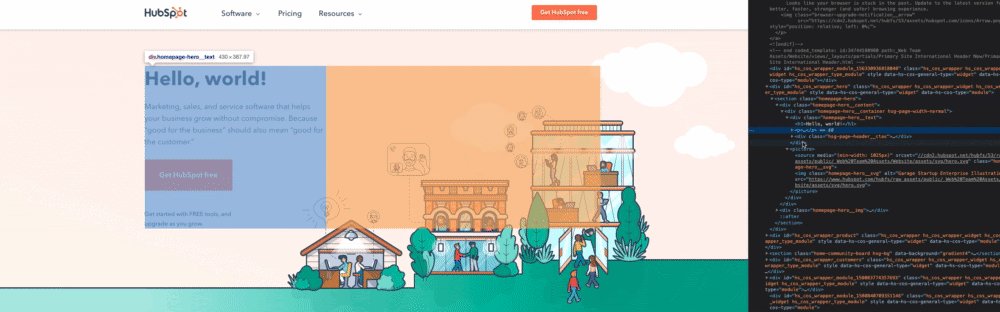
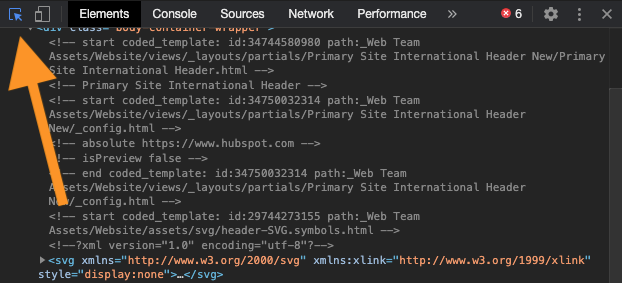
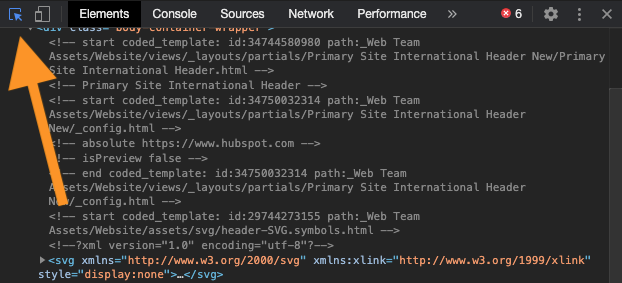
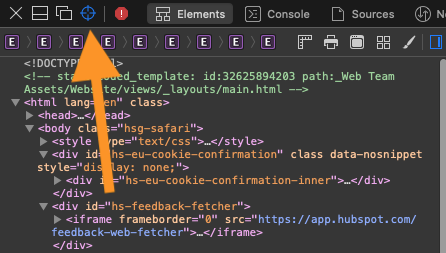
به جای تلاش برای خواندن کد برای یافتن یک عنصر، میتوانیم برعکس این کار را نیز انجام دهیم – میتوانیم با نگه داشتن ماوس روی عنصر صفحه، یک قطعه کد را پیدا کنیم. برای انجام این کار، روی آیکون Element select در گوشه سمت چپ بالای پنل کلیک کنید:

بعد، روی یکی از عناصر صفحه کلیک کنید. کد منبع آشکار شده را در پنل اینسپکت خواهید دید.
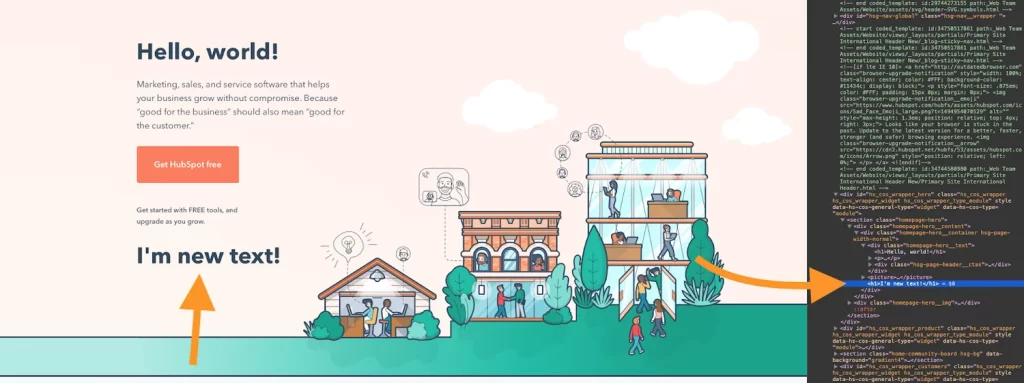
6. در صورت تمایل متن عنصر را ویرایش کنید
علاوه بر مشاهده، میتوانیم از ابزار اینسپکت برای تغییر محتوای صفحه استفاده کنیم. بیایید با تغییر متن شروع کنیم.
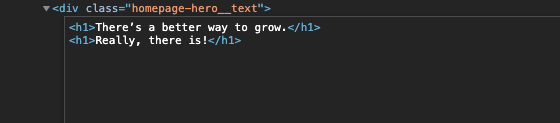
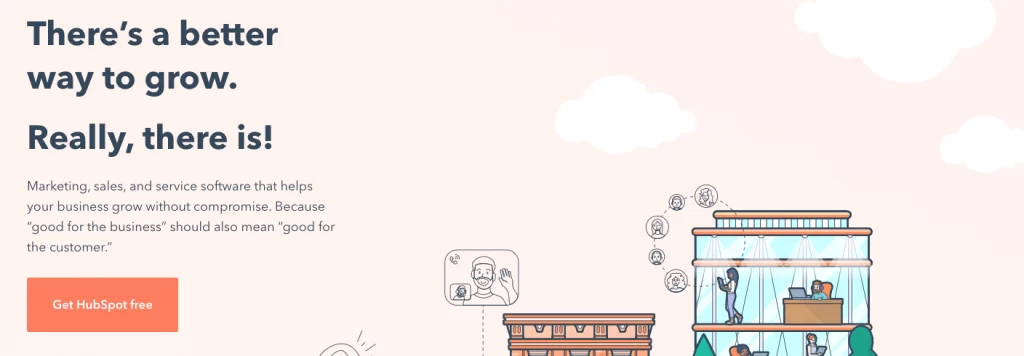
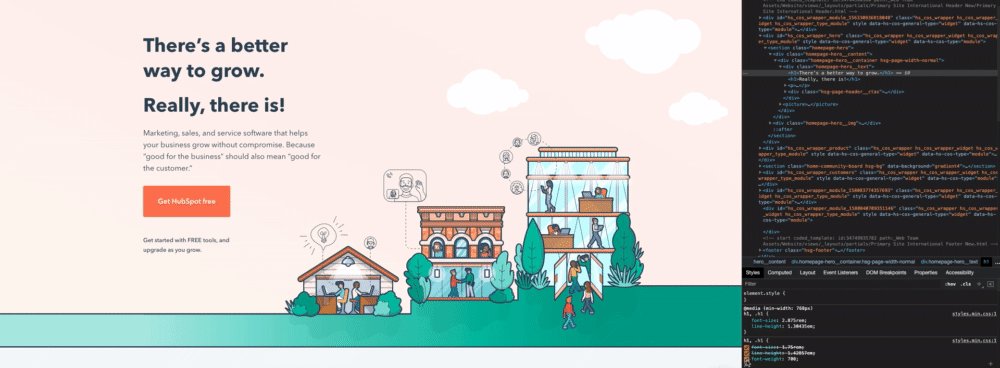
ابتدا مقداری محتوای متنی را در کد منبع پیدا کنید. سپس، روی عنصر کلیک راست کرده و Edit Text را انتخاب کنید – این کار یک ورودی متنی درون خطی را باز میکند که در آن میتوانید هر آنچه را که میخواهید بنویسید. وقتی ورودی متن را از حالت انتخاب خارج کنید، تغییرات اعمال شده را مشاهده خواهید کرد:

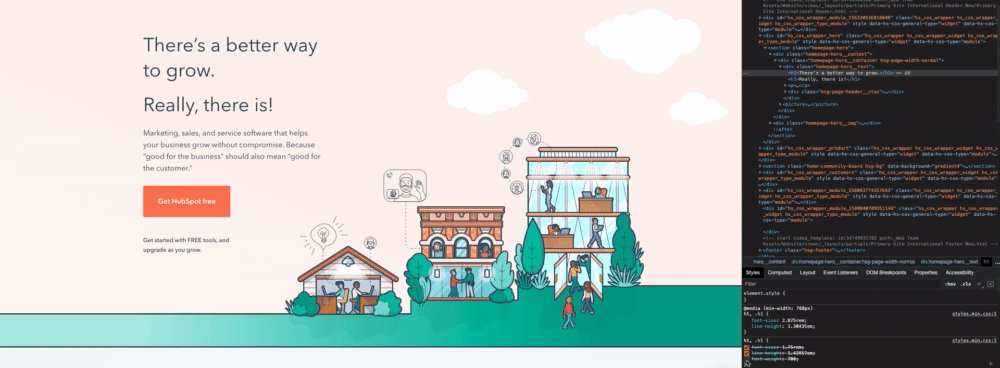
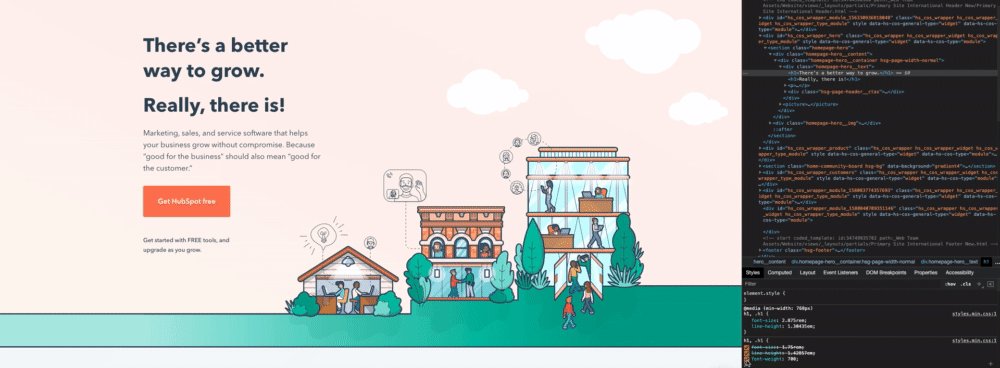
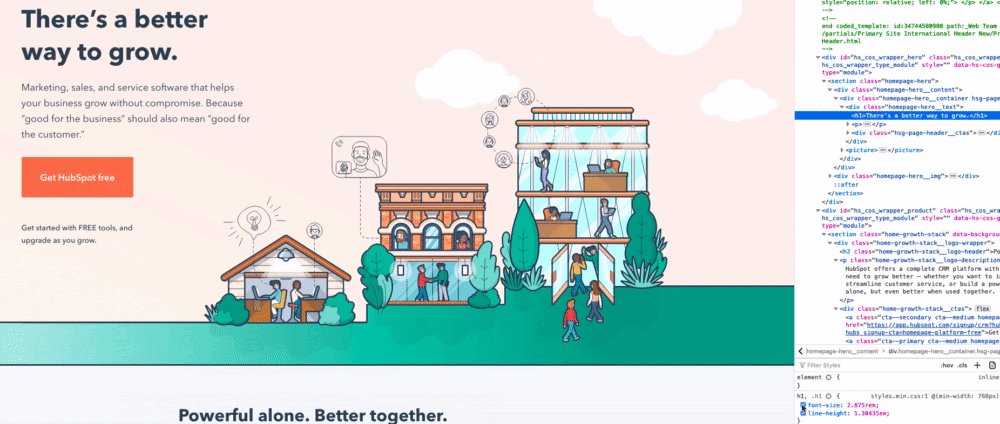
یا اصلاً نظرتان چیست متنی نداشته باشیم؟ فقط عنصر موجود در کد منبع را انتخاب کنید و آن را حذف کنید. H1 از صفحه حذف خواهد شد.

نگران نباشید – وقتی صفحه را بهروزرسانی کنید دوباره ظاهر میشود.
7. مخفی کردن و ویرایش عناصر در صفحه
همچنین میتوانید با کلیک راست روی عنصر موجود در کد منبع و انتخاب Hide element، هر عنصری را بدون حذف آن پنهان کنید.
حتی میتوانید عناصر جدیدی به صفحه اضافه کنید – روی یک عنصر در کد منبع کلیک راست کرده و Edit as HTML را انتخاب کنید. یک فیلد متنی خواهید دید که میتوانید HTML را در آن جایگذاری کنید. مثلا:


8. کد CSS صفحه را ویرایش کنید
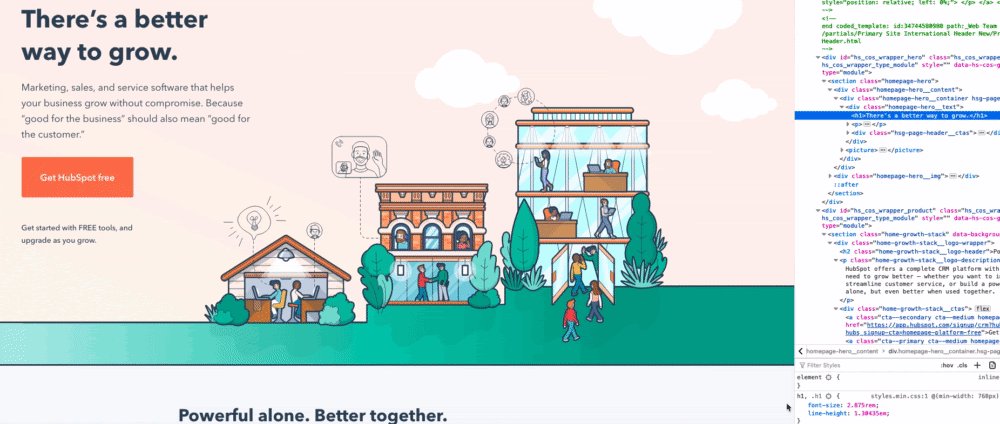
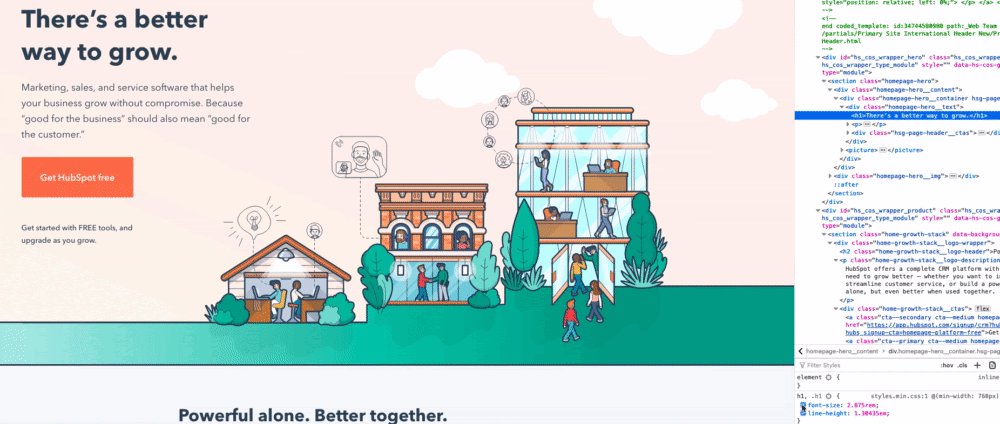
با حرکت به سمت پایین پنل اینسپکت کروم، تب Styles را میبینیم. این مورد به ما نشان میدهد که چه سبک CSS روی عنصر انتخاب شده اعمال شده است. روی خطوط کد کلیک کنید تا آنها را بازنویسی کنید، یا برخی از اعلانها را با علامت زدن/برداشتن کادرهای کنار آنها فعال/غیرفعال کنید. بیایید این کار را برای ویژگی font–weight عنصر <h1> خود انجام دهیم:

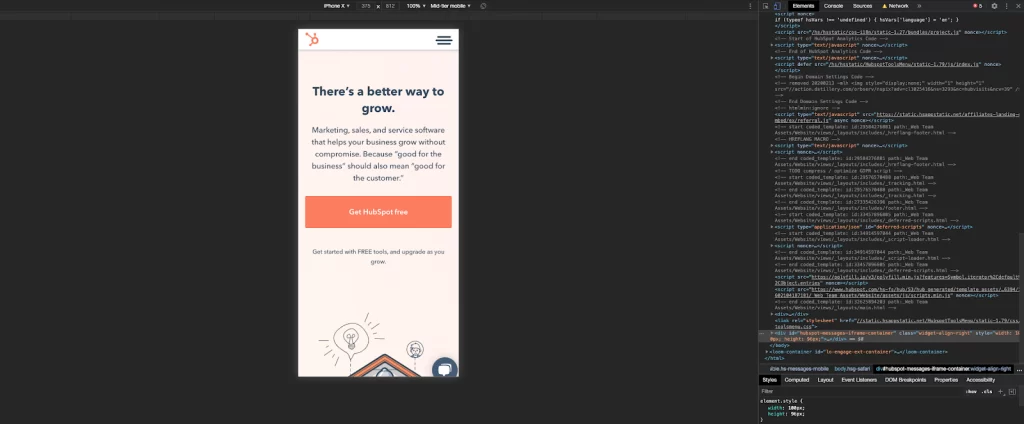
9. نسخه موبایل صفحه را مشاهده کنید
در نهایت، اجازه دهید یک ویژگی دیگر از ویژگیهای inspect کروم، نمای موبایل را پوشش دهیم. هنگام ساخت یک سایت، طراحان باید در نظر بگیرند که چگونه صفحات آن بر روی صفحه دسکتاپ، موبایل و تبلت به طور یکسان ظاهر میشود.
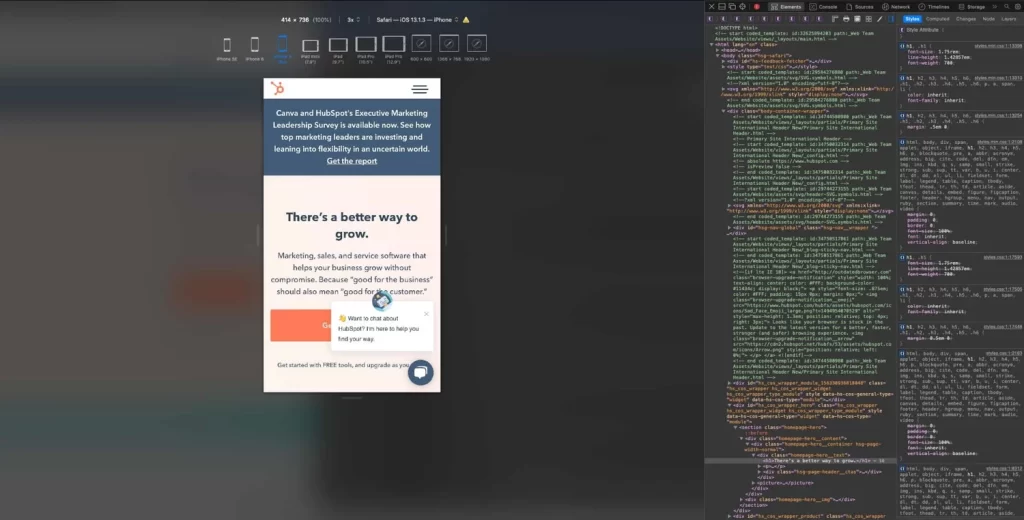
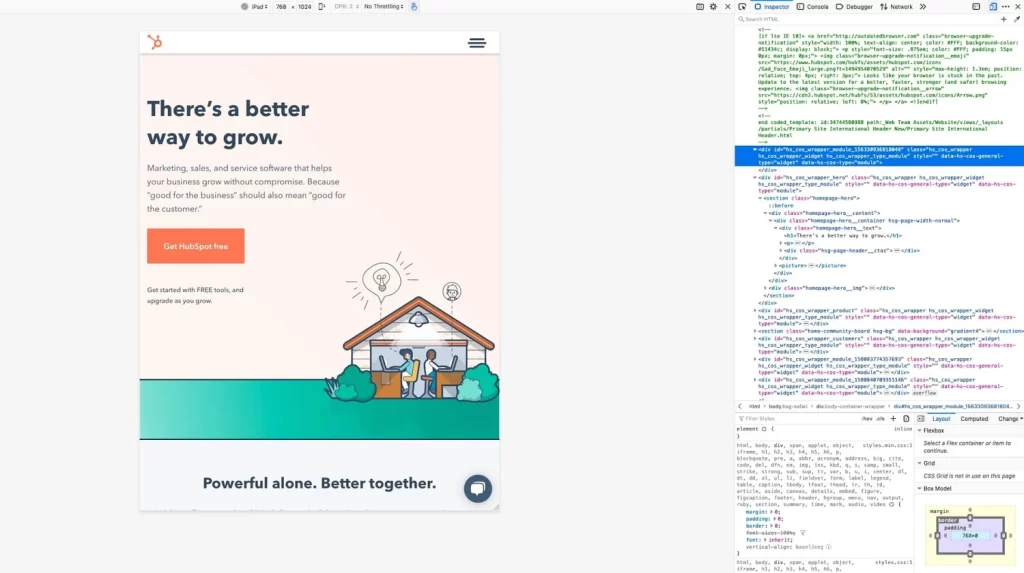
خوشبختانه، کروم به شما امکان میدهد یک صفحه وب را در صفحه نمایشهای مختلف ببینید. با کلیک کردن روی آیکون Toggle device در گوشه سمت چپ بالای پنل شروع کنید:

از اینجا، وضوح صفحه را به صورت دستی تنظیم کنید یا یک دستگاه از پیش تعیین شده را از منو انتخاب کنید، سپس ببینید طرحبندی صفحه چگونه پاسخ میدهد. همچنین میتوانید صفحه را بچرخانید و حتی عملکرد را با سرعتهای «موبایل میانرده» و «موبایل سطح پایین» پیشنمایش کنید.

نحوه کار با Inspect Elements در مک
برای بررسی یا اینسپکت یک عنصر در مک، Safari را باز کنید. Safari > Settings > Advanced را انتخاب کنید، سپس گزینهای را که نمایش منوی توسعه را در نوار منو میخواند تغییر دهید. سپس، به صفحه وب مورد نظر خود دسترسی پیدا کنید، کلیک راست کرده و Inspect Element را بزنید.
بیایید نحوه بررسی یک صفحه در مک را با جزئیات بیشتر در زیر، از جمله نکات و ترفندها، بررسی کنیم. ما از Safari استفاده خواهیم کرد، اما از نظر فنی میتوانید با استفاده از کروم یا فایرفاکس، یک صفحه را در macOS نیز بررسی کنید.
نحوه کار با Inspect Elements در سافاری
Safari شامل ابزاری درست مانند Google Chromeاست که به شما امکان میدهد یک صفحه وب را بررسی کنید. در ادامه نحوه استفاده از آن آورده شده است.
1. ابزارهای توسعه دهنده سافاری را فعال کنید
برای استفاده از ابزار inspect سافاری یا همان Web Inspector، ابتدا باید ابزارهای توسعه دهنده سافاری را فعال کنیم. به این صورت:
- در منوی بالا، Safari > Preferences را انتخاب کنید.
- روی Advanced ضربه بزنید.
- کادر کنار Show Develop menu in menu bar را علامت بزنید.
- یک گزینه Develop را خواهید دید که به منوی بالا اضافه شده است.
2. به صفحه وب مورد نظر خود بروید
سپس، به صفحه وبی که میخواهید inspect کنید بروید.
3. Web Inspector را باز کنید
سه راه برای باز کردن Web Inspector در سافاری وجود دارد:
- گزینه 1: روی هر قسمت از صفحه کلیک راست کرده و Inspect Element را انتخاب کنید. با کلیک راست روی یک عنصر خاص، آن عنصر در نمای inspector باز میشود.
- گزینه 2: از نوار منوی بالا، Develop > Show Web Inspector را انتخاب کنید.
- گزینه 3: از میانبر command-option-I استفاده کنید.
4. محل پنل inspect را تغییر دهید
inspector سافاری به طور پیش فرض در پایین پنجره باز میشود.
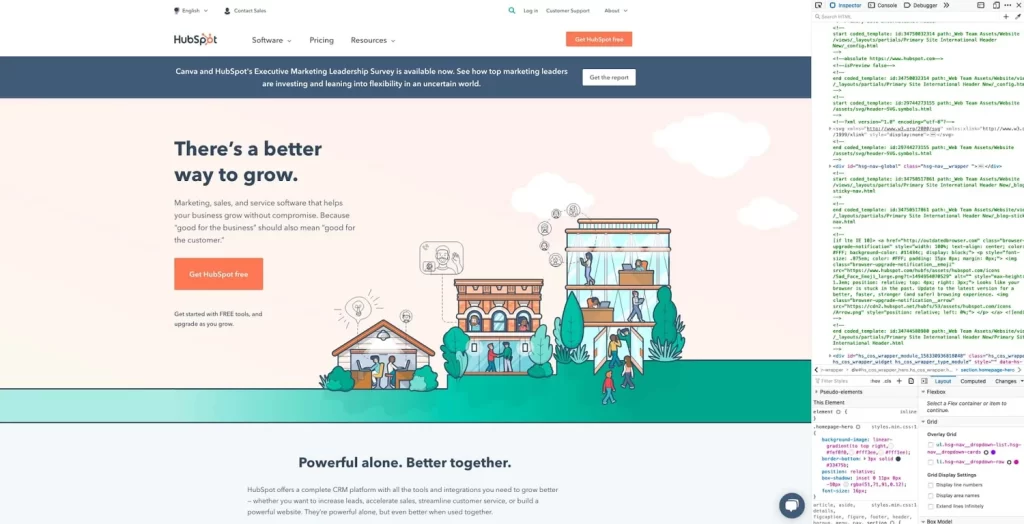
برای تغییر این پیکربندی، روی آیکون کلیک کنید تا نمایشگر در سمت راست قرار گیرد یا در یک پنجره جداگانه نمایش داده شود.
هر دو در کنار نماد X در گوشه سمت چپ بالای نمایشگر قرار دارند.

5. به کد منبع HTML و CSS صفحه نگاه کنید
پنل inspector سافاری دارای دو ستون است. اولی HTML منبع را نشان میدهد و دومی صفحه CSS را نشان میدهد.
از مکان نمای خود برای کاوش HTML منبع استفاده کنید و ببینید کدام خطوط کد با هر منطقه صفحه مطابقت دارد. آبی محتویات را برجسته میکند، سبز پدینگها را برجسته میکند و نارنجی مارجینها را برجسته میکند.

6. یک عنصر خاص را برای inspect انتخاب کنید
همچنین میتوانیم صفحه را مستقیماً بررسی کنیم. روی آیکون element selection در بالای پنل کلیک کنید:

اکنون، وقتی روی یک عنصر صفحه کلیک میکنید، Web Inspector کد منبع مربوطه را نشان میدهد.
7. عناصر صفحه را ویرایش، اضافه یا حذف کنید
مانند inspector کروم، سافاری به ما اجازه میدهد تا عناصر صفحه را اصلاح، اضافه و حذف کنیم. برای ویرایش صفحه، روی یک عنصر HTML در پنل inspect کلیک راست کنید، سپس گزینهای را از منوی Edit انتخاب کنید. Web Inspector از شما درخواست ورودی متن جدید میکند، سپس تغییرات شما را در زمان واقعی نمایش میدهد:

یا با کلیک راست روی یک خط کد و انتخاب گزینهای از منوی Add ، یک عنصر جدید به صفحه اضافه کنید. در این مثال، ما یک عنصر فرزند <h1> جدید به <div> موجود اضافه کردهایم.

اگر میخواهید یک عنصر صفحه را حذف کنید، به سادگی کدی را انتخاب کرده و آن را حذف کنید. یا، کلیک راست کرده و Toggle Visibility را انتخاب کنید تا یک عنصر بدون حذف آن پنهان شود.
8. کد CSS صفحه را فعال یا غیرفعال کنید
در سمت راست، ستون Styles را داریم، جایی که میتوانیم اعلانهای CSS را برای هر عنصر تغییر دهیم یا فعال و غیرفعال کنیم، مانند:
اگر هنگام آزمایش محتوا و تغییرات سبک، میخواهید تأثیر آن را روی صفحه نمایش تلفن همراه و همچنین دسکتاپ مشاهده کنید، در ادامه آن را پوشش میدهیم.

9. نسخه موبایل صفحه را مشاهده کنید
حالت طراحی ریسپانسیو سافاری به شما امکان میدهد پیش نمایش یک وب سایت را در دستگاههای رایج مشاهده کنید.
برای مشاهده صفحه در نمای موبایل، Develop > Enter Responsive Design Mode را انتخاب کنید. در این حالت میتوانید از ابزارهای inspector مشابه در صفحات فرمتشده برای دستگاههای اپل استفاده کنید یا خودتان ابعاد را تنظیم کنید:

نحوه inspect عناصر در فایرفاکس
فایرفاکس گزینه عالی دیگری برای بررسی یک صفحه وب در macOS، Windows یا Linux است. در اینجا نحوه این کار را میبینیم:
1. ابزار inspect element فایرفاکس را باز کنید
برای باز کردن Firefox Inspector، چندین گزینه دارید:
- گزینه 1: روی هر قسمت از صفحه کلیک راست کرده و Inspect Element را انتخاب کنید. با کلیک راست روی یک عنصر خاص، آن عنصر در نمای inspector باز میشود.
- گزینه 2: Tools > Web Developer > Inspector را از نوار منوی بالا انتخاب کنید.
- گزینه 3: از میانبر control-shift-C در ویندوز یا command-option-C در macOS استفاده کنید.
2. به صفحه وب مورد نظر خود بروید
سپس، به صفحه وبی که میخواهید inspect کنید بروید.
3. محل پنل inspector را تغییر دهید
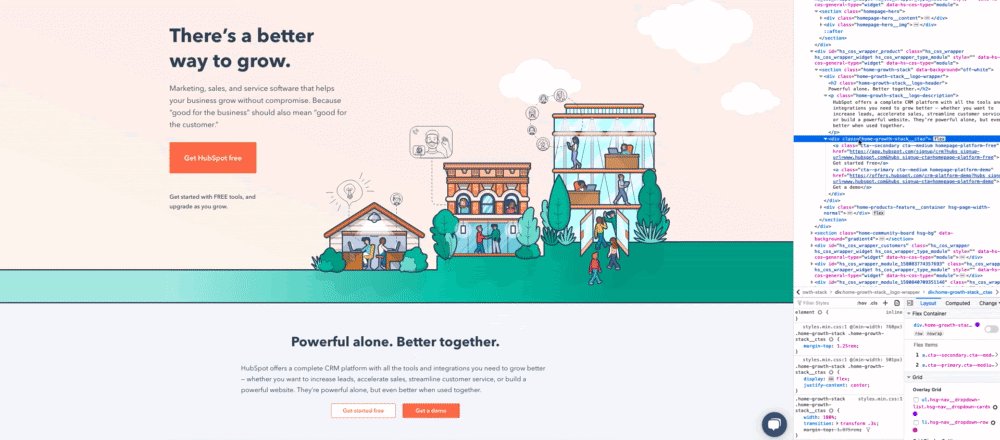
inspector فایرفاکس به طور پیش فرض در پایین پنجره ظاهر میشود. برای تغییر موقعیت آن، نماد سه نقطه را در گوشه سمت راست بالای inspector انتخاب کنید، سپس یک گزینه نمایش جایگزین را انتخاب کنید.

4. به کد HTML صفحه نگاه کنید
پنل inspector فایرفاکس از نظر ویژگیها با کروم و سافاری قابل مقایسه است. کد منبع HTML عنصر صفحه مربوطه را با کدهای رنگی نشان میدهد – محتوا آبی، پدینگ بنفش و مارجینها زرد هستند:

5. یک عنصر خاص را برای inspect انتخاب کنید
همچنین میتوانید کد را با انتخاب عناصر موجود در صفحه پیدا کنید. برای وارد شدن به حالت انتخاب، روی نماد مکان نما در گوشه بالا سمت چپ کلیک کنید:

روی هر عنصر صفحه کلیک کنید تا کد منبع آن در پنل اینسپکت ظاهر شود.
6. عناصر صفحه را اصلاح یا حذف کنید
برای تغییر یا حذف یک عنصر صفحه، کد آن را در inspector انتخاب کنید. سپس، برای تغییر متن یا دوبار کلیک کنید، یا راست کلیک کنید و Edit as HTML یا Create New Node را برای افزودن کد انتخاب کنید. یا به سادگی کد را حذف کنید و تغییرات حاصل را در صفحه مشاهده کنید.


7. استایلهای CSS صفحه را تغییر دهید
برای تغییر حالت CSS یک عنصر، از ناحیه Filter Styles در پایین پنل اینسپکت استفاده کنید. علامت کادر کنار یک اعلان CSS را بردارید تا آن را غیرفعال کنید (یا خودتان کد جدید بنویسید):

8. نسخه موبایل صفحه را مشاهده کنید
در نهایت، ابزارهای فایرفاکس با گزینه پیش نمایش موبایل نیز همراه هستند. برای استفاده از آن، روی آیکون Responsive Design Mode در گوشه سمت راست بالای پنل کلیک کنید:

حالت طراحی رسپانسیو به شما امکان میدهد از بین چندین وضوح صفحه نمایش از پیش تعیین شده انتخاب کنید یا رزولوشن خود را تنظیم کنید، همچنین میتوانید سرعت اتصال و نسبت پیکسل دستگاه را تغییر دهید:

با اینسپکت نگاهی دقیقتر داشته باشید
هنگامی که اصول اولیه ابزار اینسپکت مرورگر خود را یاد گرفتید، ممکن است متوجه شوید که چقدر اطلاعات در مورد سایتهای مورد علاقهتان در دسترس عموم است. با چند کلیک، میتوانید چگونگی ساخت صفحات وب، سبکهایی که استفاده میکنند، نحوه بهینهسازی آنها برای موتورهای جستجو، نحوه قالببندی آنها در صفحهنمایش تلفن همراه و موارد دیگر را بررسی کنید.
اگر در مسائل آموزشی مرتبط با کامپیوتر، سایت و … اطلاعات و مهارت دارید، میتوانید در ویکی درس دورههای آموزشی خودتان را ضبط کرده و درآمد داشته باشید.
از همین نویسنده:
- مدیریت عملکرد چیست و چه هدف و مزایایی دارد؟
- ایردراپ (Airdrop) چیست و همستر کمبات چگونه کار میکند؟
- تغییر چهره با هوش مصنوعی و فتوشاپ فقط در سه کلیک!
- اشتراک رایگان کانوا پرو (اکانت دائمی و رایگان Canva pro)
- یادگیری طراحی سایت چقدر طول می کشد؟ مسیر طراحی وب برای مبتدیان
- 10 گام برای ساخت دوره آموزشی موفق – چگونه یک دوره آموزشی موفق و پرفروش بسازیم؟
- آمیخته 4C بازاریابی چیست و چگونه از آن استفاده کنیم؟
- روانشناسی محتوا: چرا ما ویدیوهای کوتاه را دوست داریم؟
- چگونه در پست اسلایدی اینستاگرام، چند عکس با اندازههای مختلف پست کنیم؟
- هاوینگ بیت کوین (halving) چیست؟ چگونه کار میکند و چرا مهم است؟